Elementor Widgets, Templates, and Blocks All in One Place

646,396+ web professionals are using Ultimate Addons to enhance their web design capabilities with Elementor
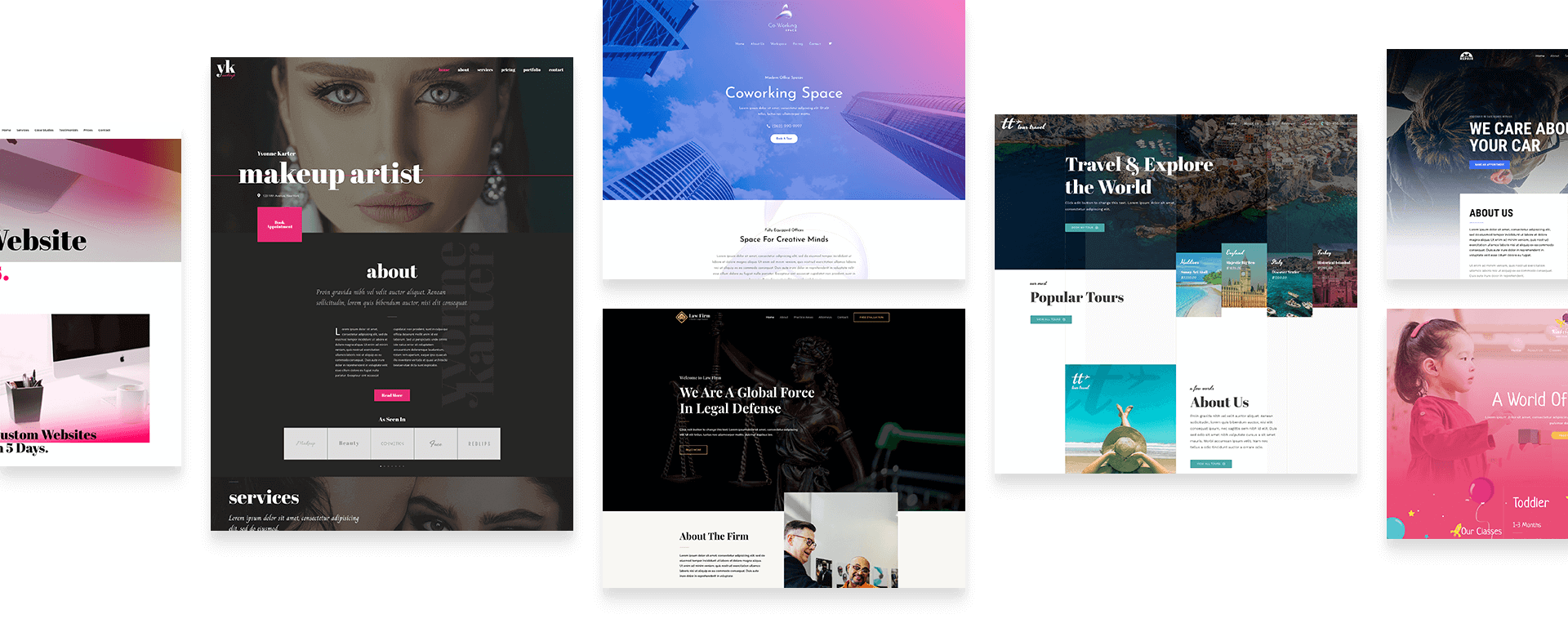
The Complete Elementor Toolkit for New Design Possibilities
50+ Widgets & Extensions
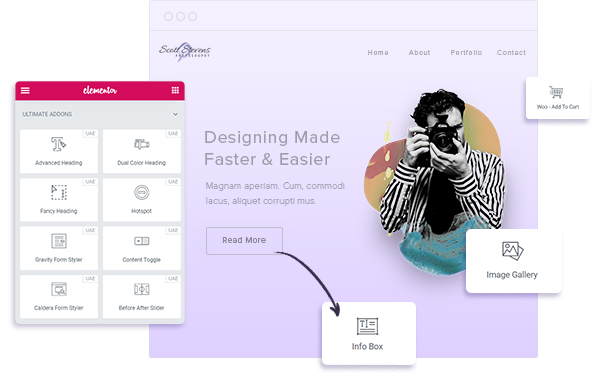
A growing library of unique Elementor widgets that takes your design abilities to a whole new level!
100+ Website Templates
Highly customizable and visually stunning website templates that will speed up your workflow.
200+ Section Blocks
The pre-built section blocks are simply dragged, dropped, and customized, giving your page a unique design in a few clicks.
Supercharge Elementor
Stand Out With Impactful Design
Build a website that stands out from the crowd! Ultimate Addons is a growing library of genuinely creative and unique Elementor widgets that open a whole new range of design possibilities for you. Whether you’re a design professional or a newcomer, you’ll speed up your workflow and achieve exceptional designs with complete ease.


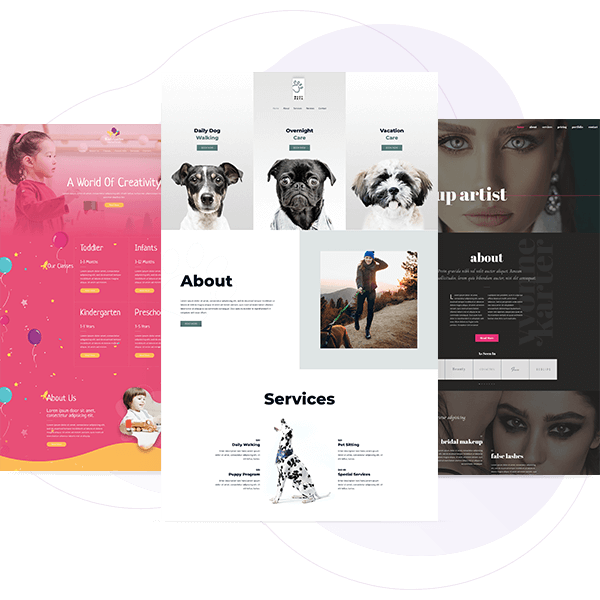
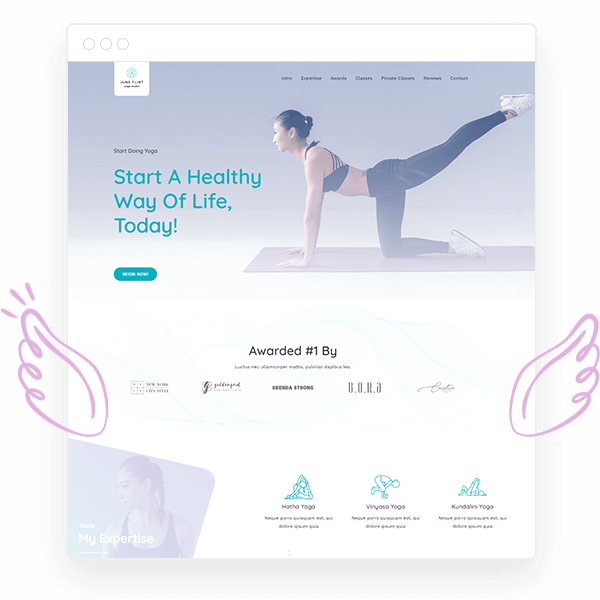
Templates for Every Niche
Pre-built Websites to Save Your Time
Take Designs Across Domains
Copy Elementor Designs From One Domain to Another
If you are a web designer, then this is a huge time saver. Save yourself from repetitive work by simply reusing the designs from one website to another. With the Cross-site Copy Paste feature, you can simply copy and paste sections, pages, and widgets from one domain to another.

Built for Performance
Keep Your Website Light by Loading Only What Is Needed

Our Customers Speak For Us!
Carmelo Teran

Nicola Stobb

Dean Loh

Get access to growing library of 40+ innovative widgets and 300+ creative templates.
Ready-to-use Full Demo Websites, Pages & Blocks
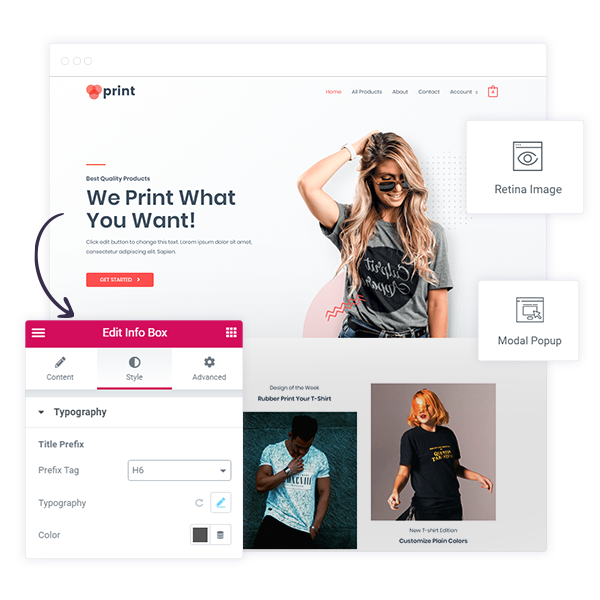
Powerful Elementor Widgets for Endless Design Possibilities

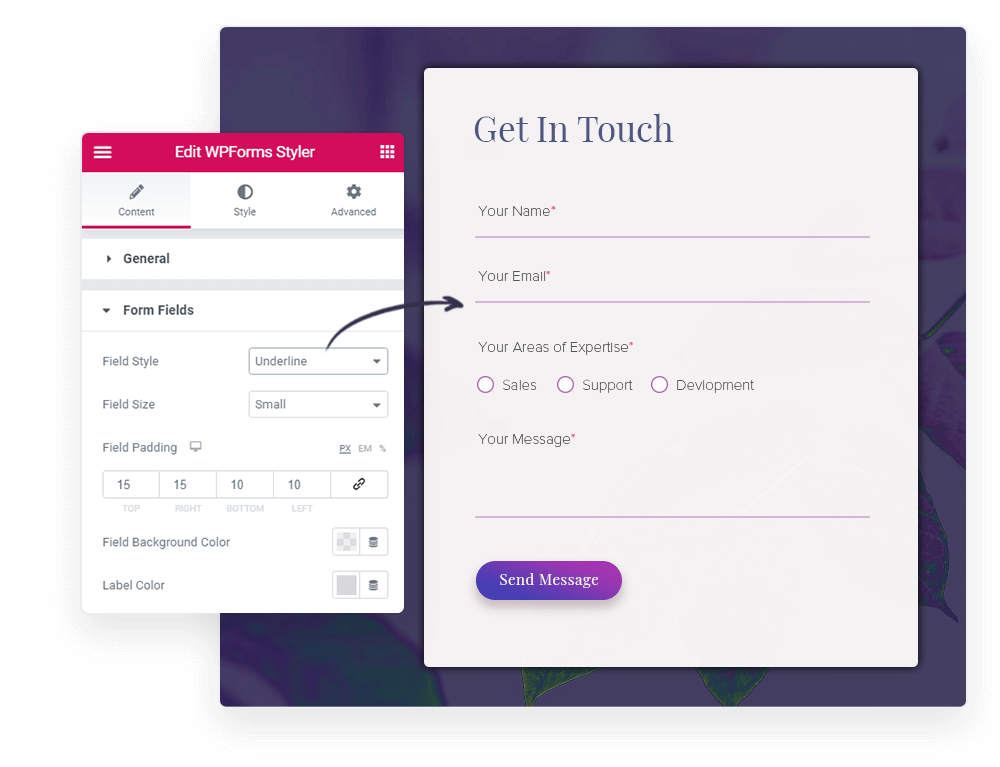
Get More Leads & Conversions
Form Styler Widgets
Boost Navigation and Usability
Mega Menu Widget
Larger websites with lots of pages and a very diverse set of products or services need a well designed mega menu to improve user engagement and conversions. Ultimate Addons’ navigation menu widget helps you create various clean, clear and easy-to-navigate menu designs.

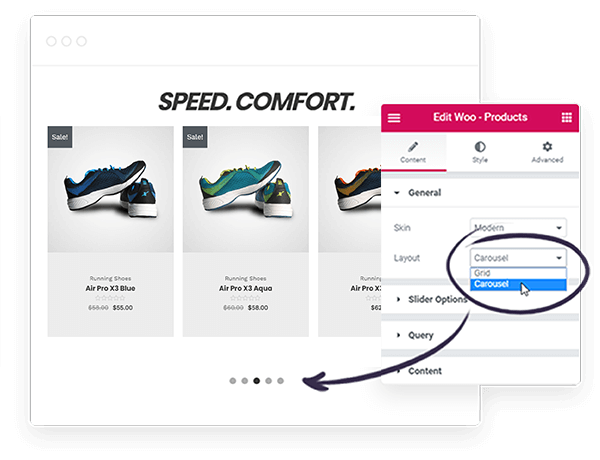
WooCommerce Styling Options
WooCommerce Widgets
Stuck with WooCommerce’s limited styling options? Enhance your online store design and improve the shopping experience for your website visitors using WooCommerce Widgets. You can display products in a grid or carousel layout, display categories with filters, and an add-to-cart button that lets you add a pre-defined quantity of products into the cart directly.
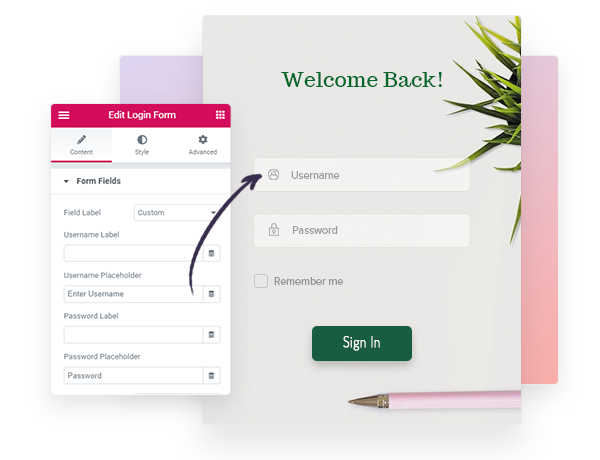
Create Beautiful Login Pages
Login Form Widget


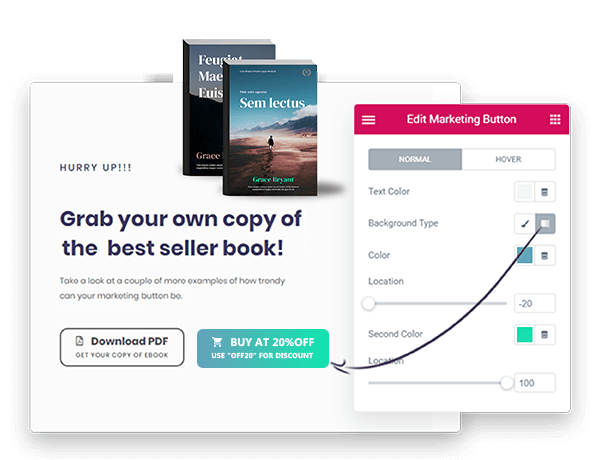
Attractive Buttons
Marketing Button Widget
Rich Media High-speed Website
Fast Video and Video Gallery Widget


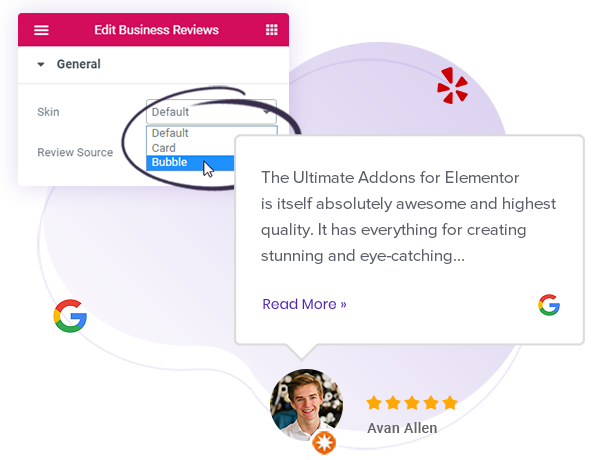
Establish Credibility and Trust
Business Reviews Widget
Genuine reviews increase the possibility of people purchasing your products and services. The Business Review widget allows you to import user reviews from Google and Yelp onto your webpage in just a few clicks. You’ll no longer need to collect reviews manually to publish on your website. Simply pull in those from trusted sources.
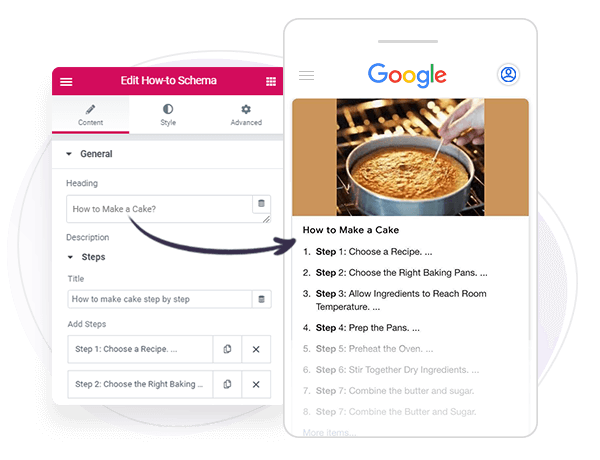
Design a How-to Page
How-to Schema Widget
Do you write blogs or articles that require step-by-step instructions for your audiences to follow? Then you will love the How-to Schema widget which adds How-To Schema automatically to the page to help skyrocket your SEO.

Eye-catching and Interactive Images
Hotspot Tour Widget
Grab the user’s attention and add new dimensions or meanings to your images. Hotspot Tour Widget lets you add hotspots on an image and also create a virtual tour for users to go through the tooltips. You get full control to place and style the tooltips to take the audience on a virtual tour.
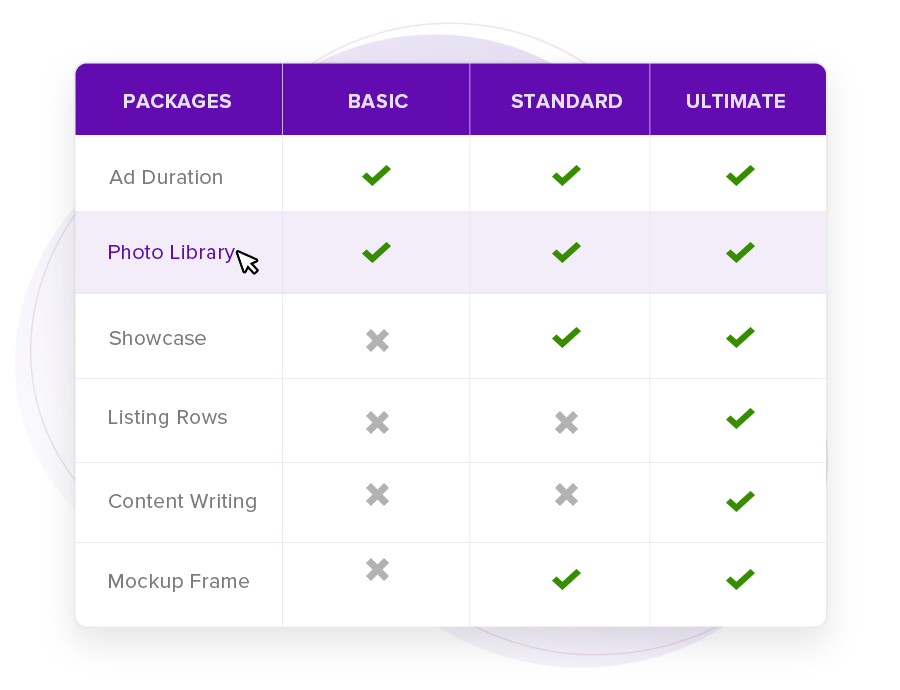
Attractive Tables in No Time
Super Easy Sortable Table Widget
Copy-pasting countless cells in a long table can be frustrating! Ultimate Addons table widget allows you to import a large CSV file and create a table in just minutes. Along with the styling, you can add a sorting option that allows users to sort the entries according to their preferred columns.

High-tech Vibe and Geometric Decor
Interactive Particle Backgrounds
Add engaging and dynamic aesthetic to your website with particle animation and separate your website from the crowd. With the Particle Background feature, you can create animated backgrounds that interact on mouse movements and clicks.
Brand Your Work
White-labeling Feature

A Widget for Every Need
Fastest Growing Widgets and Template Library, Great Support and Helpful Community
Regular Updates
Frequent updates give you access to new widgets, features, improvements, and fixes assuring a reliable and useful platform.
We Care
It’s not just the product, but dedicated support that will give you an even better experience with website designing.
Highly Optimized & Lightweight
Built with high coding standards and modular architecture, the Ultimate Addons is sure to keep your websites light and fast.
White-Label Option
You can white-label the Ultimate Addons and rebrand it as your own to take complete credits for the website you’ve worked on.
Pixel Perfect Designs
Well-crafted pages, sections, and website templates make it easier to import and tweak websites rather than build them from scratch.
Seamless Blend
The optimized and well-thought set of widgets make the Ultimate Addons blend perfectly with the Elementor page builder.

People Really Love Ultimate Addons
Giorgi Nadareishvili
www.vasco.ge

Andreas Frickinger
www.deeplyhuman.net

Natan Leon
www.menosparamas.com

Grant Zabriskie
www.grantzabriskie.com

Gabriel Adrian Marusca
www.digitalfinest.com

A Brainstorm Force Product