Posts widget provide a unique feature of Infinite Load for posts. Posts that are selected from the query builder can be set to load automatically on the scroll. This is very useful when you display posts dynamically on the page. All posts will load in a predefined posts widget design. You do not need to manually set a number of posts to display on each page.
Read How Query Builder Works for Posts Widget?
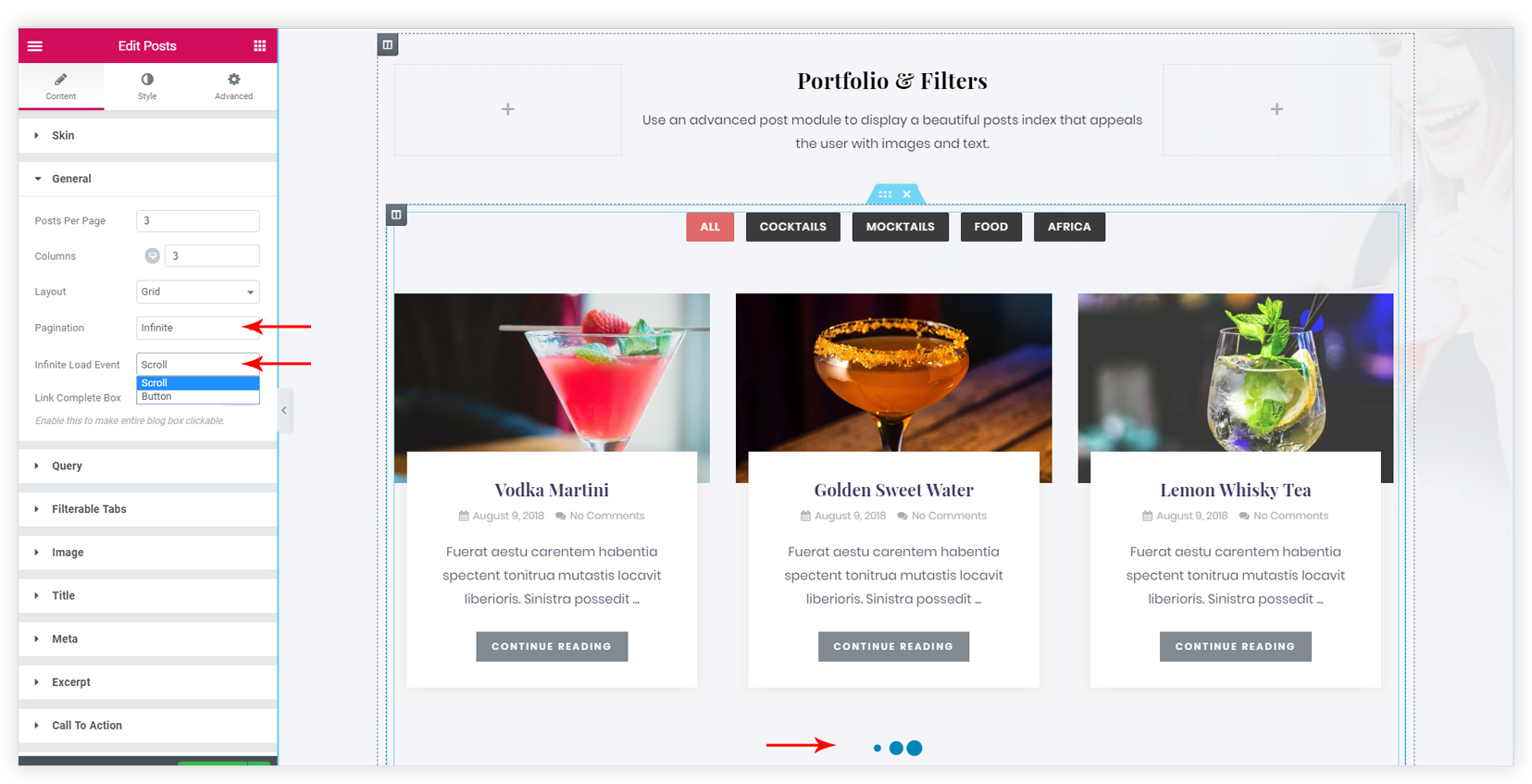
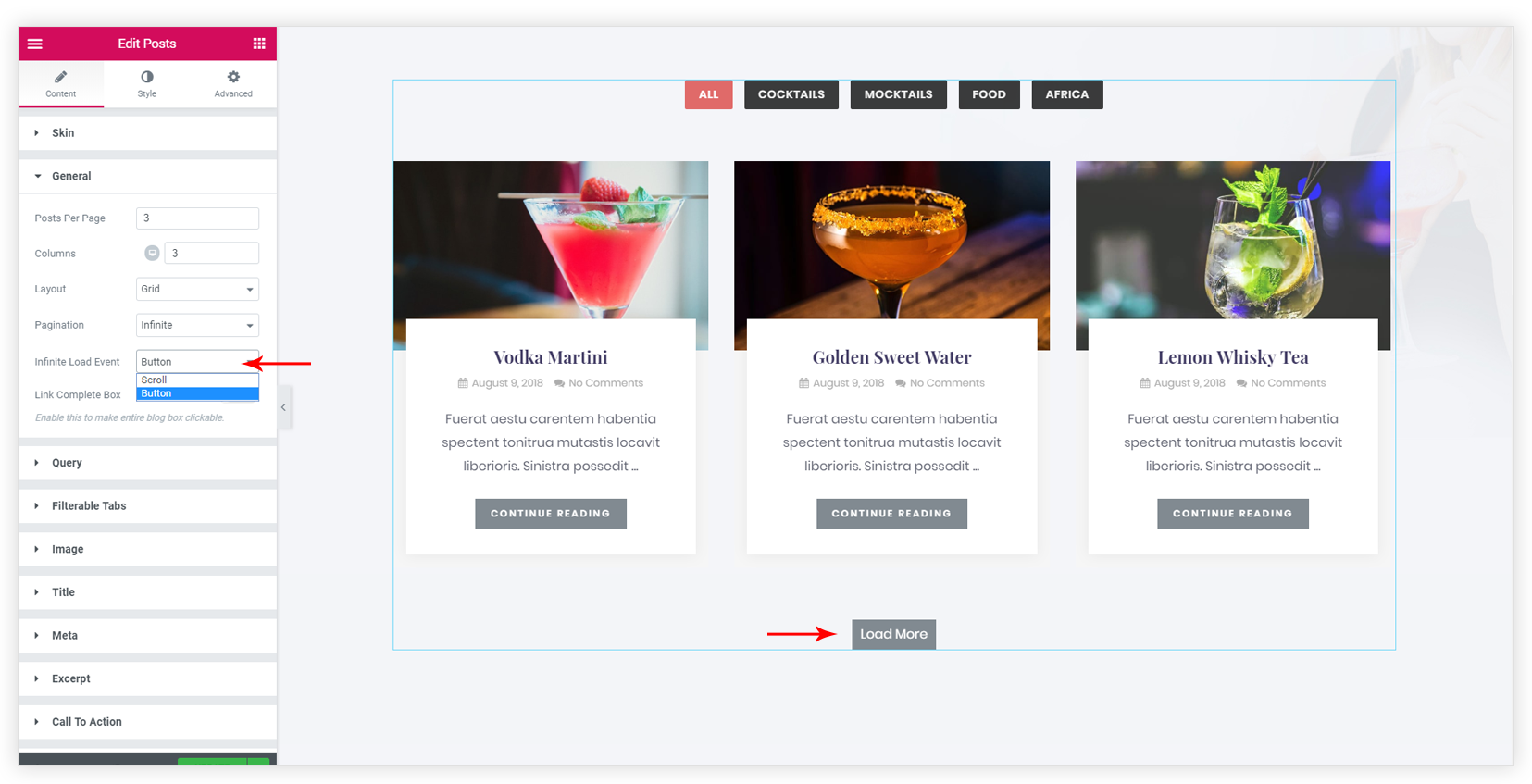
The setting can be found under Content (tab) > General > Pagination. You get two options here, Numbers and Infinite. Numbers pagination will display numbers at the bottom of the page, the user will need to click numbers manually to visit next page. While Infinite option will load posts automatically depending on the selected Infinite Load Event. There are two options for Infinite Load Event –
1. Scroll: Posts will load automatically as the user scrolls the page.
2. Button: ‘Load More’ button will appear at the bottom of the posts. When the user clicks on this button next posts will load. Customization options for this button are available under Style (tab) > pagination.
Note:
1. Infinite posts option will display the x number of posts for each load; where x is the value that entered in Post Per Page setting under Content (tab) > General > Posts Per Page.
2. Infinite Pagination option depends on the skin and the layout selected for the posts. This option is available for all skins except News. And available for all layouts except Carousel.