Do you want to add a magical effect to a row background on your website?
What if I told you that you can add a scenic picture from the series of Narnia or even the Game of Thrones as the craze is live? ? Yes, you can show some snow falling, a few fireflies moving across the section and a lot more!
Take a look at this trendy banner that offers a Festive sale for Christmas! Doesn’t the snow give it a Christmasy look?
Display Attractive Festive Offers & Discounts…
It does! Right? Wondering how that can be done?
The Ultimate Addons for Elementor version 1.12.0 comes with Particle Backgrounds for Elementor. It lets you add animated effects into a row and column background without a single line of code!
The Concept of Particle Backgrounds?
We all know that smaller pieces of anything matter are called particles. Particle Backgrounds is an animated background that has particles moving across. These particles can have different shapes like polygons, triangles, circles, etc. You can also add images instead of particles.
The real wow thing is its interactive behavior! The flow and density of the particles will change when the users hover over them. You can hover over the Christmas Offer section above to see this effect.
Where Can I use it?
A row or column cover up a major portion in the viewport. Therefore, the more attractive background you have, the better user engagement can you focus on.
The particle backgrounds can be used to add visual effects into the rows and columns, making them more attractive and interactive with additional effects.
You can use this feature to design a banner that displays an offer, a row with some scenic beauty and a lot more.

Design beautiful header sections!
Widen your imagination and create a scenic view
with moving particles!
Start Designing
Particle Backgrounds with Elementor!
The Particle Backgrounds feature is included in the row and background options with the Ultimate Addons for Elementor version 1.12.0. This looks like an inbuilt option that can be enabled without the need for coding.
This feature comes with a few default background styling options. Particles can be customized totally with different sizes, shape, speed, direction, color and much more.
Here are a few important features of UAE’s Particle Backgrounds –
- Inbuilt Style Options – Polygon / NASA / Snow
- Particle Layout and customization controls – Color, Direction, Size, Speed, etc.
- Hover Effect for Interactive Background
- Custom/Personalized Particle Backgrounds style (No Coding Required)
Need to know more about the Particle Backgrounds? You can read our knowledge base article.
How to add Particle Backgrounds to Elementor
Step 1: You will first need to enable Particle Backgrounds widget from the WordPress dashboard. Settings > UAE > Particle Backgrounds
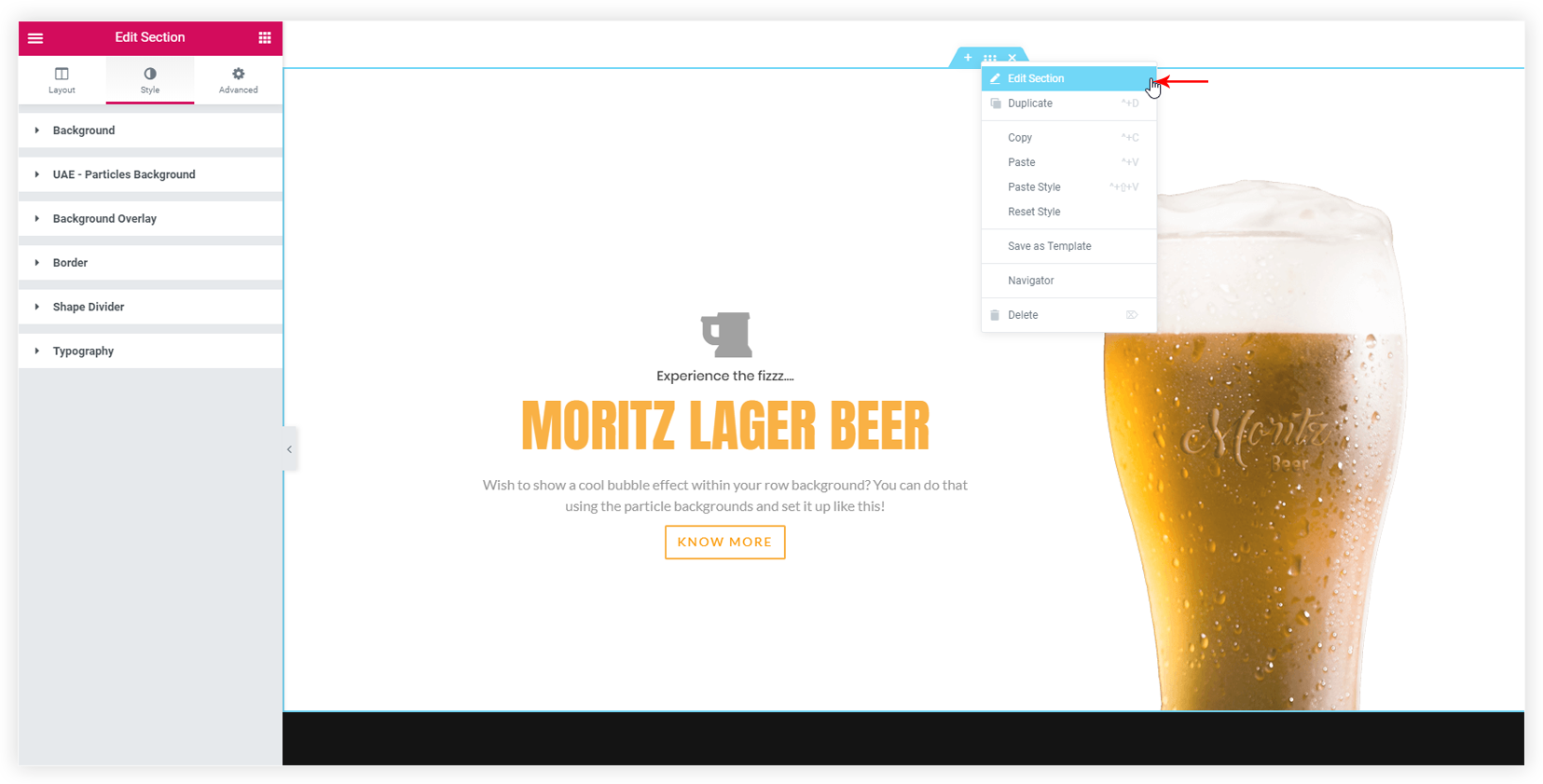
Step 2: Go to a section and edit Row/Column settings.

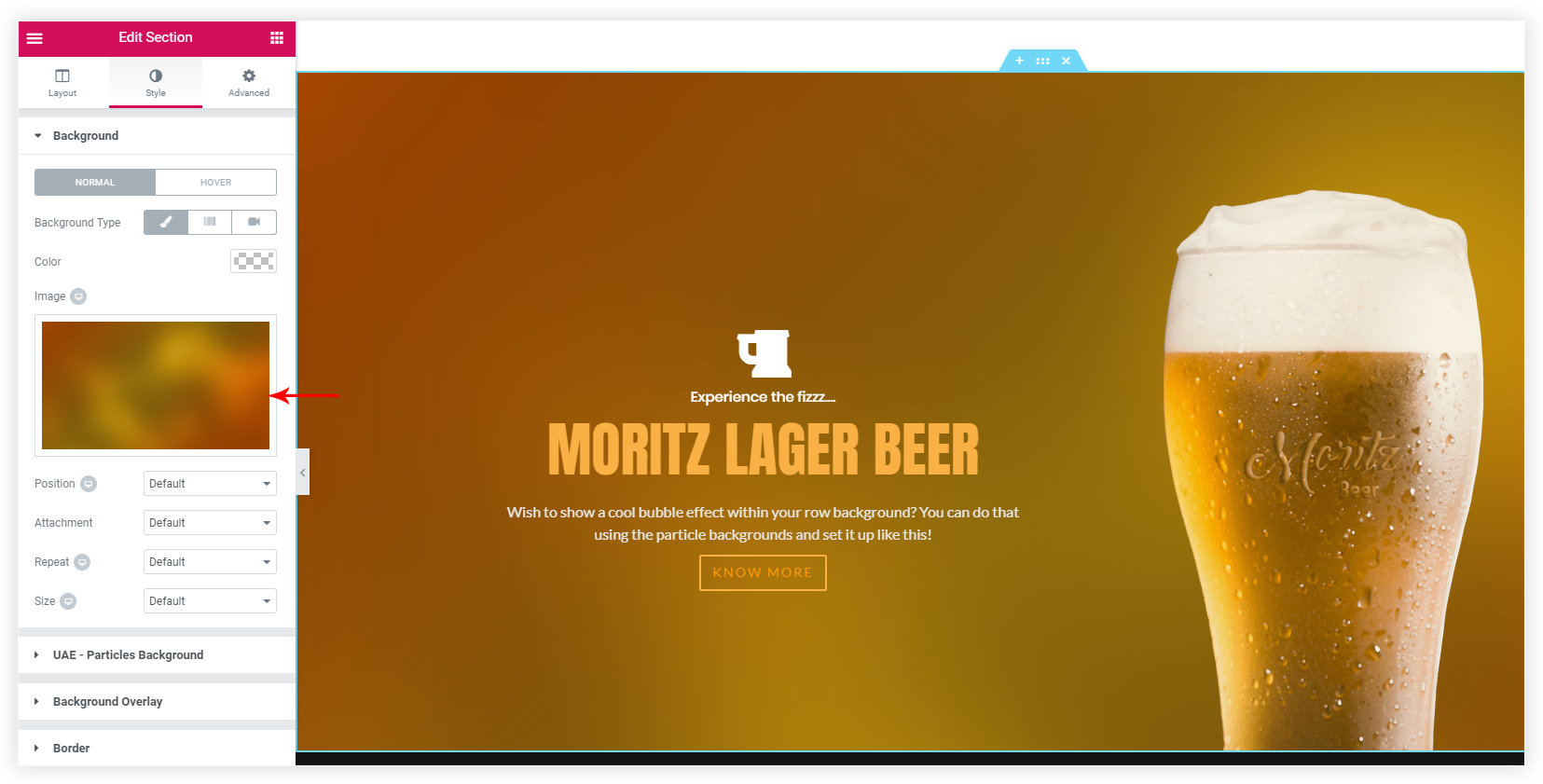
Step 3 (Optional): Add a nice background image so that moving particles will have a complementary base.

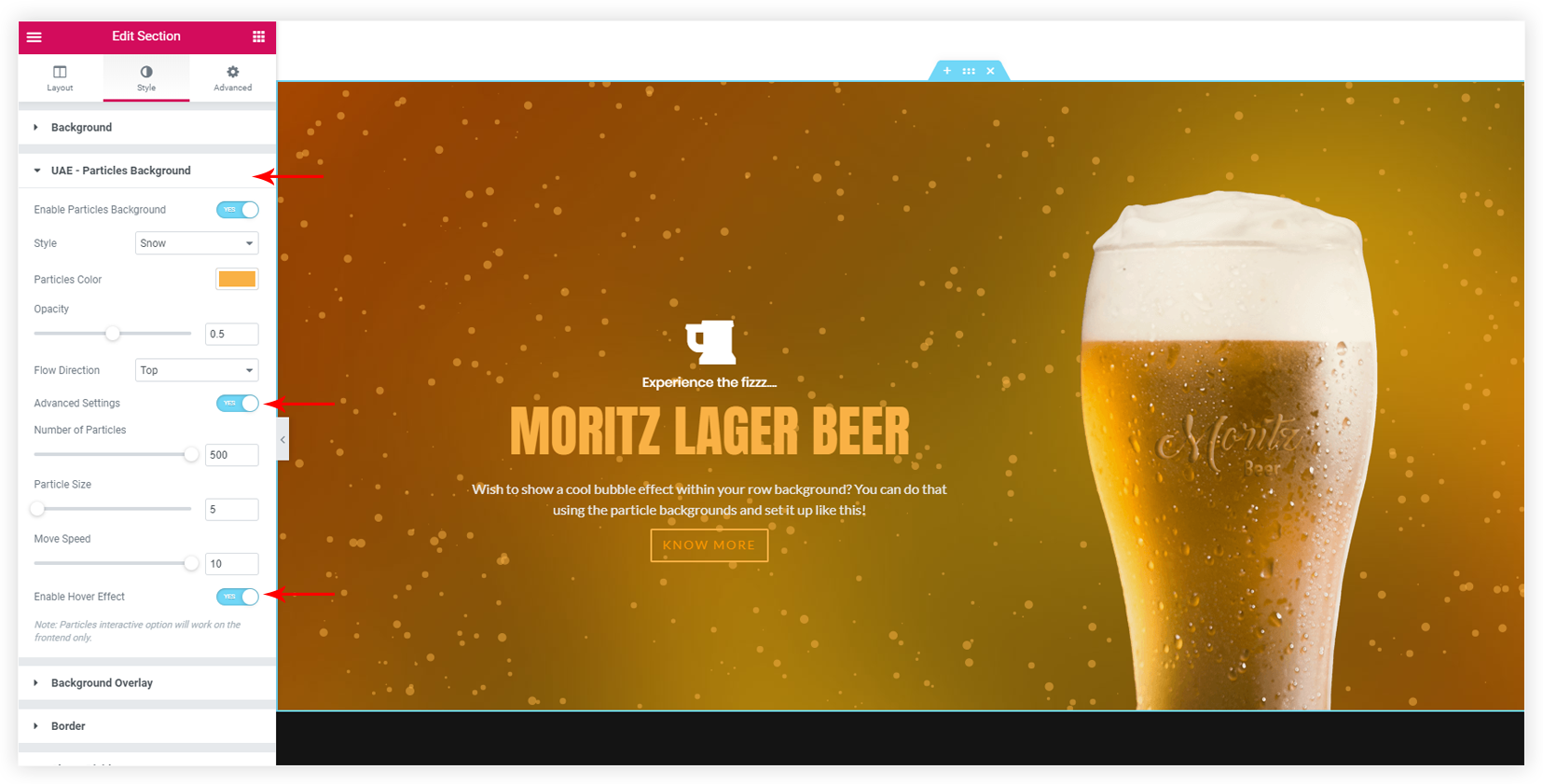
Step 4: Enable Particle Backgrounds and choose a style. You can even add personalized custom styling. Set the required color, size, speed, etc.

Your interactive and attractive section with Particle Backgrounds is ready! 🙂
Experience the Fizzz….
In the closing…
It has been fun to visit websites that have interactive sections! It keeps users involved as they enjoy the effect and adds meaning to the section when done rightly.
You can update the Ultimate Addons for Elementor to version 1.12.0 and begin displaying particles in a row and column backgrounds.
Need any further help? Please feel free to get in touch with us! 😉



