UAE’s Video Widget use an innovative optimization technique. It provides a smart way for embedding YouTube, Vimeo videos to your page without sacrificing page speed.
Note – As per the deprecation announcement of the showinfo and rel parameter, there are a few changes in the YouTube API that has affected how this video widget will act.
- You cannot put off the video information such as the channel name and video title.
- You will not be able to disable related videos from being shown.
With this change in the YouTube API, we’ve modified the Suggested Videos option and replaced it with Related videos option that will let you select the source of the videos. You can refer to the article here for more details.
Following are the key features that make the video widget of the Ultimate Addons for Elementor unique.
- Loading Time Optimization – Widget embeds the thumbnail image of the YouTube/ Vimeo video instead of the actual video.
- Custom Thumbnail Image – Set a nice thumbnail image for video with overlay color.
- Play Button Customizations ( Supports Image, Icon, Hover Effects ) – Set icon or image as a play button with hover animations.
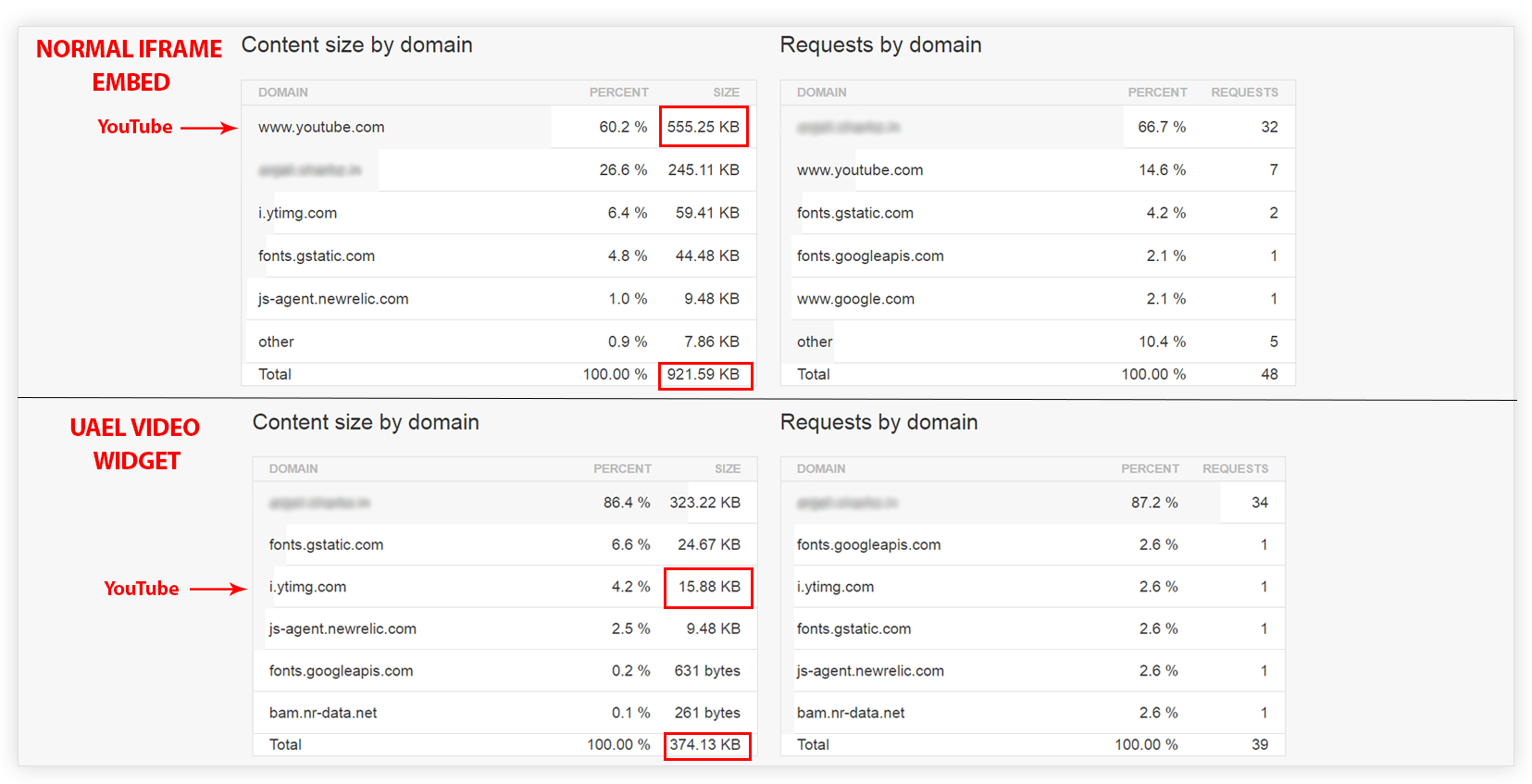
Here is a comparison between page speed – Embedding video with Traditional way vs Embedding video with UAE’s Video Widget.
The widget allows embedding video from YouTube and Vimeo. Before getting started, make sure to enable widget from UAE settings. (?)
Video Options Available with Video Widget –
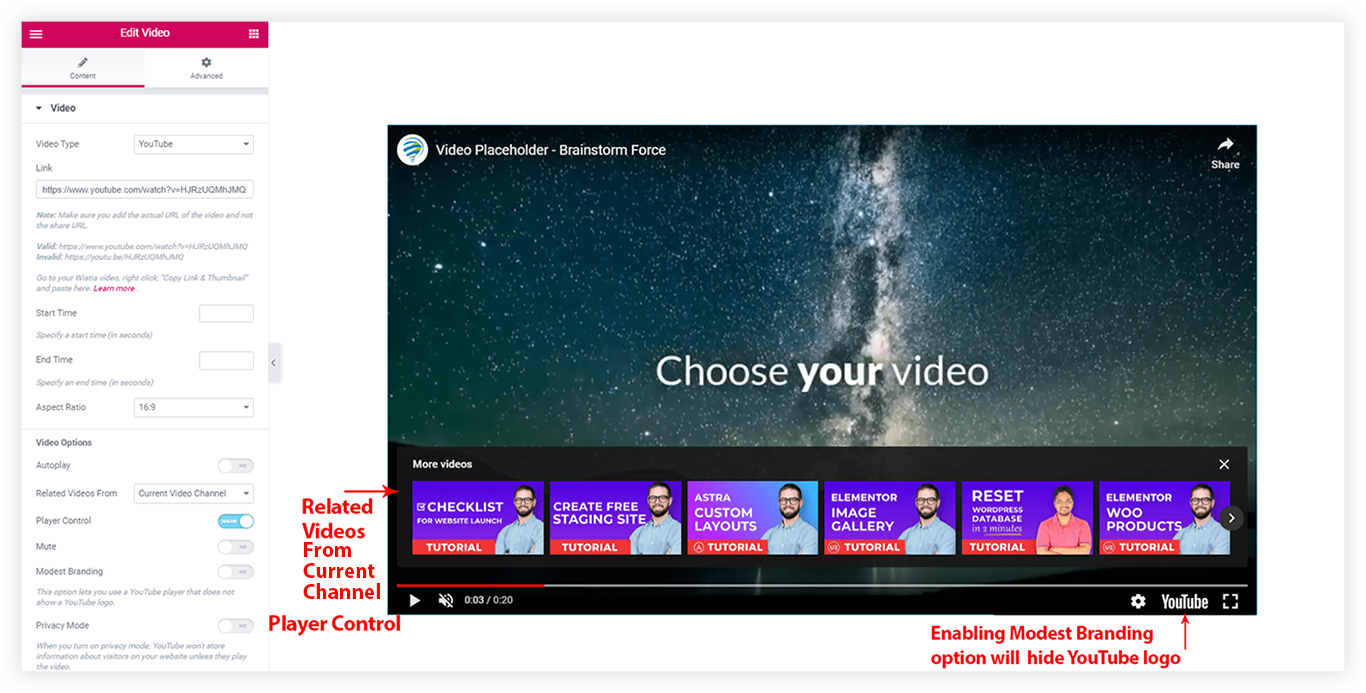
Video Options For YouTube video
- Autoplay: Video will play automatically on the page load.
- Related Videos From: It has two options – Current Video Channel and Any Random Video. Current Video Channel will display related videos from the same YouTube channel. Any Random Video will display random videos on the basis of public favorite videos. Note that suggested videos cannot be turned off completely.
- Player Control: Choose whether to display controls like play, pause, volume controls, full screen and more.
- Mute: Allows muting the video.
- Modest Branding: Prevent the YouTube logo from displaying in the control bar.
- Privacy Mode: This prevents YouTube to store the visitor’s information on your website unless they play the video.
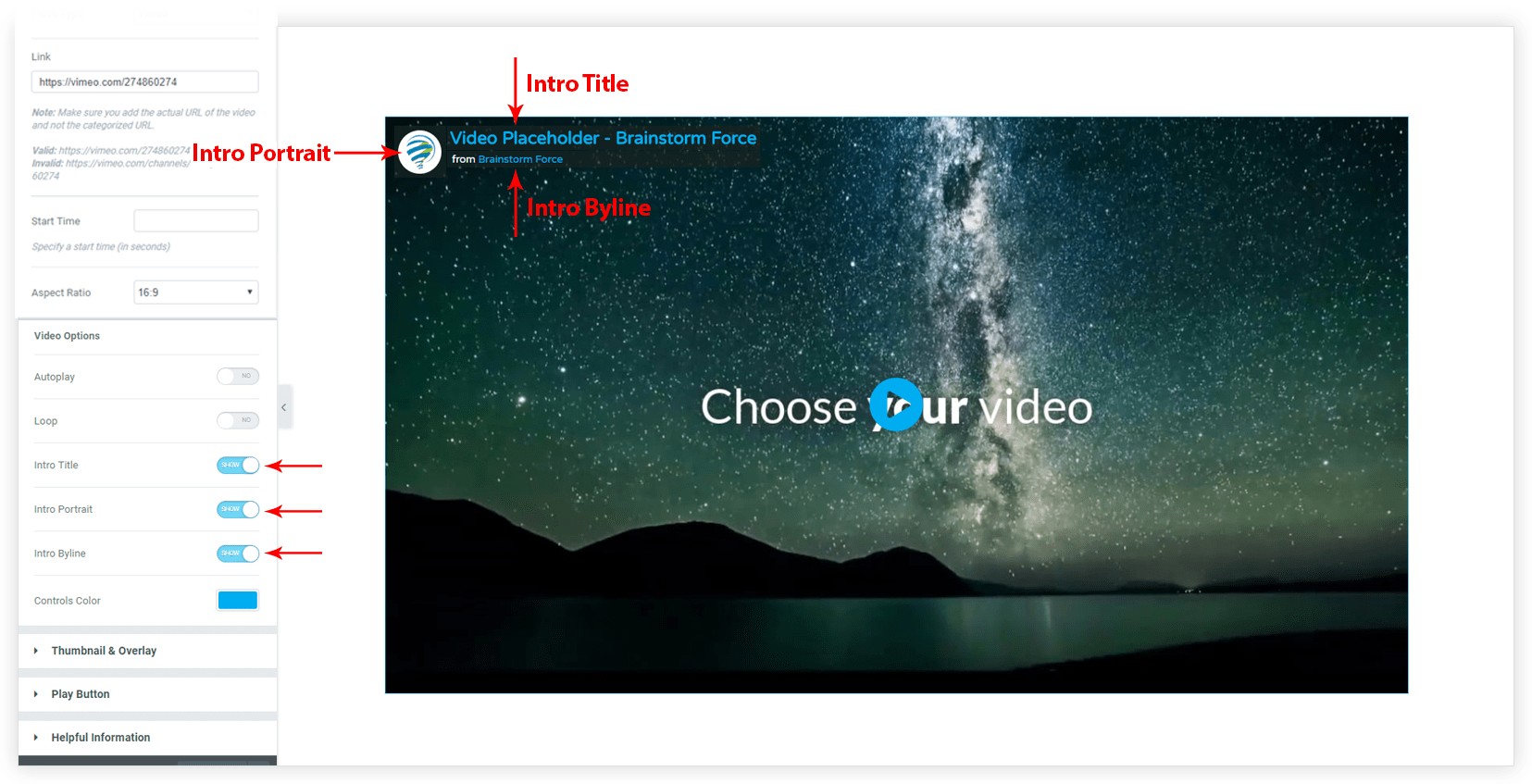
Video Options For Vimeo Video
- Autoplay: Video will play automatically on the page load.
- Loop: Choose a video to play continuously in a loop. The video will automatically start again after reaching the end.
- Intro Title: Displays title of the video.
- Intro Portrait: Displays the author’s profile image.
- Intro Byline: Displays the author’s name of the video.
- Controls Color: Set color for the video player controls. (?)
Video Options for Wistia Video
- Link & Thumbnail Text: Unlike the YouTube and Vimeo video type, here you will need to Copy the Link & Thumbnail text from the respective Wistia’s video.
- Autoplay: Video will play automatically on the page load.
- Loop: This would let the video to play continuously
- Reset: This would get back to the beginning of the video displaying the video and thumbnail, make sure if they are set to display on load.
- Mute: Mutes the volume of the Video
- Show Playbar: Displays the progress bar of the video in the bottom Playbar.
- Enable Double Click on Mobile: This option needs to be enabled if you are unable to see custom thumbnail or overlay color on mobile. Refer to this article for more information.
How to Get a Valid Link for Wistia Video
To get the Wistia video’s link you will need to go to your Wistia video, right-click on it and choose the last option of “Copy Link and Thumbnail”. Now copy the same and paste it in this field.
Note: If you change the thumbnail or link from the respective Wistia’s video, make sure you paste the Link & Thumbnail text in this field again here.
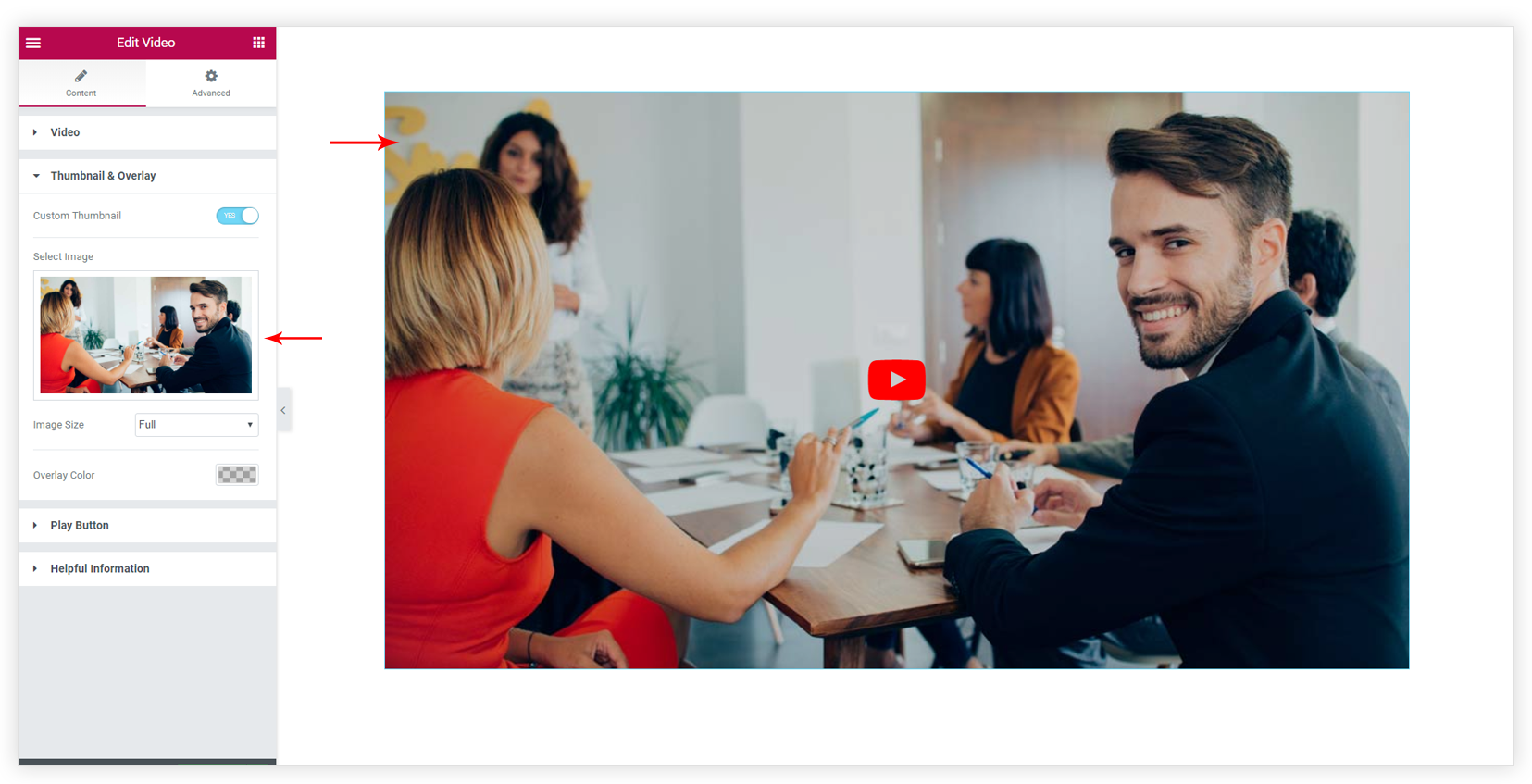
How to set thumbnail image for video?
You can set a nice thumbnail image for the video that will display before playing a video.
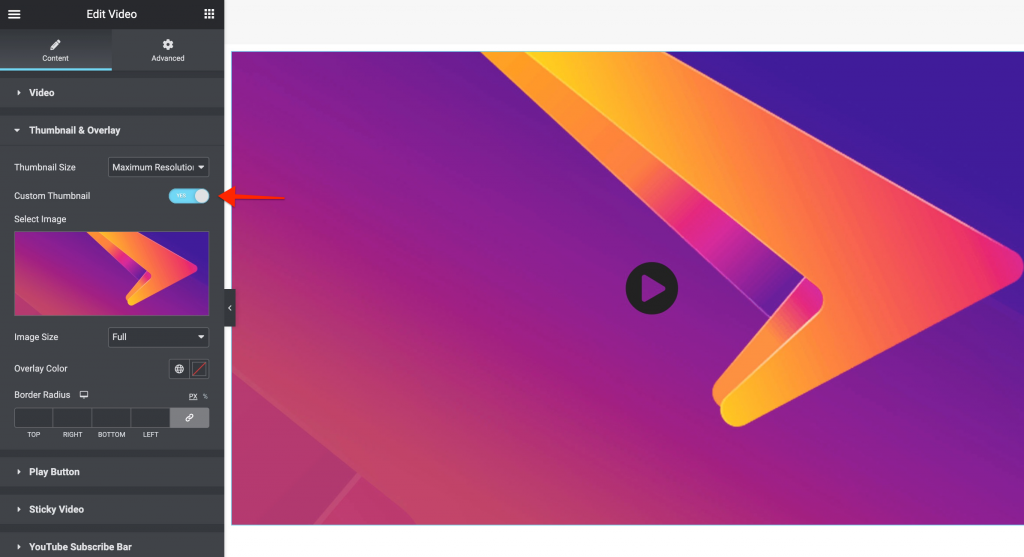
The setting can be found under Content (tab) > Thumbnail & Overlay.
Turn the Custom Thumbnail option ON. Set an Image and adjust the Overlay Color.
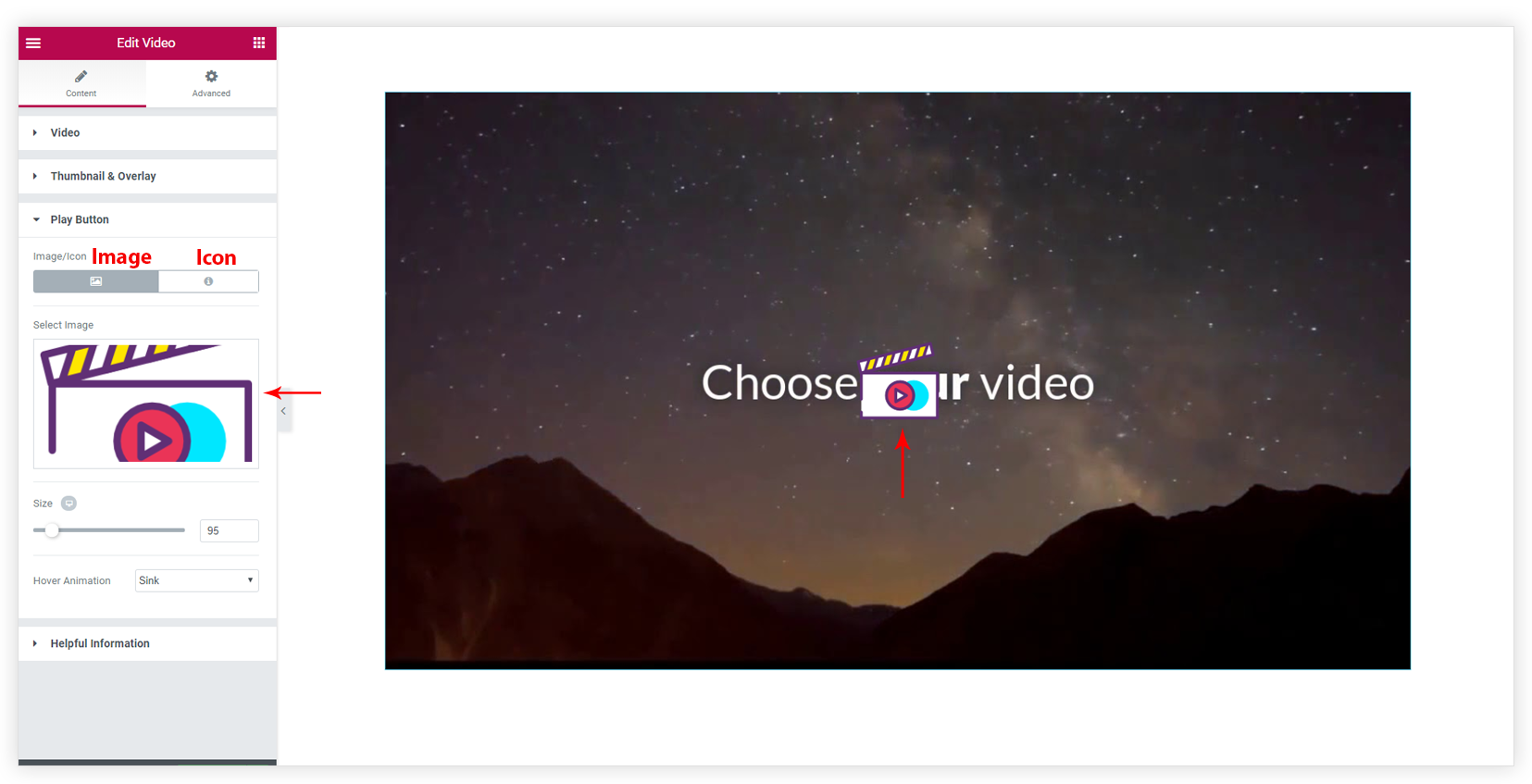
How to style Play Button?
The setting can be found under Content (tab) > Play Button.
Play Button can be set as Image or Icon.
For Image
- Choose an appropriate image from the Media Libary.
- Hover Animation option adds a cool look to the play button.
For Icon
- Select an icon from the drop down
- You can set a normal and hover color, text shadow for the icon.
- Hover Animation option is available under HOVER tab.
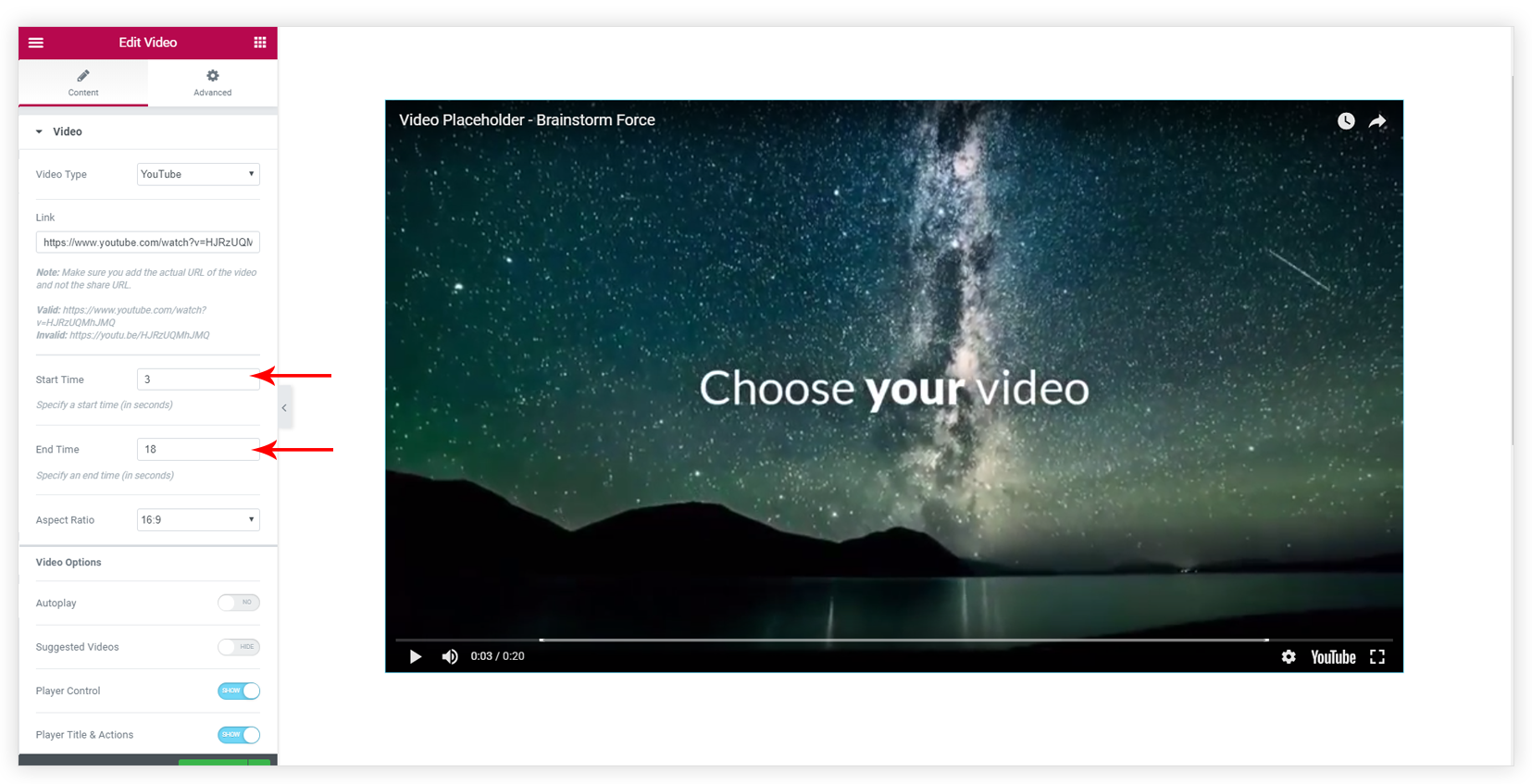
Set specific play time for video
The widget allows entering –
- Start and End time for YouTube video
- Start time for Vimeo video
When a user clicks to play the video, it will start playing from the defined start time and will stop at the defined end time.
Note:
1. To embed videos, enter a full link for the video.
For example,
For YouTube video –
✔️ Valid link: https://www.youtube.com/watch?v=aqz-KE-bpKQ&t=3s
✖️ Invalid link: https://youtu.be/aqz-KE-bpKQ
For Vimeo video –
✔️ Valid Link: https://vimeo.com/274860274
✖️ Invalid Link: https://vimeo.com/channels/staffpicks/274860274
2. After adding another widget, to edit the Video Widget again, click on the pencil icon in the right upper corner. (?)
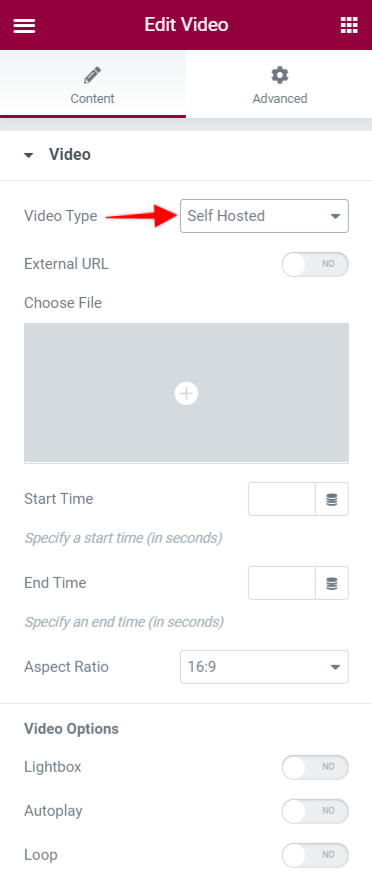
Self Hosted Video Option
From the Ultimate Addons for Elementor v1.29.1 we introduce this option. Which lets you display the videos right from your Media Library or external sources with just a few clicks.
Key Features –
Newly added option for self-hosted video type –
- External URL: Insert an external URL of the video
- Choose File: If there’s no External video link of the video you can select an existing video file from the Media Library.
You will simply need to select the Video Type as Self Hosted from the Previous options of Video Type like Wistia, YouTube, Vimeo.
In this video type, it includes settings for all the video type. The settings includes all the Video Options – Lightbox, Autoplay, Loop, Player Control, etc.
You can have the option to set a Thumbnail and use the other settings for this Video type too.
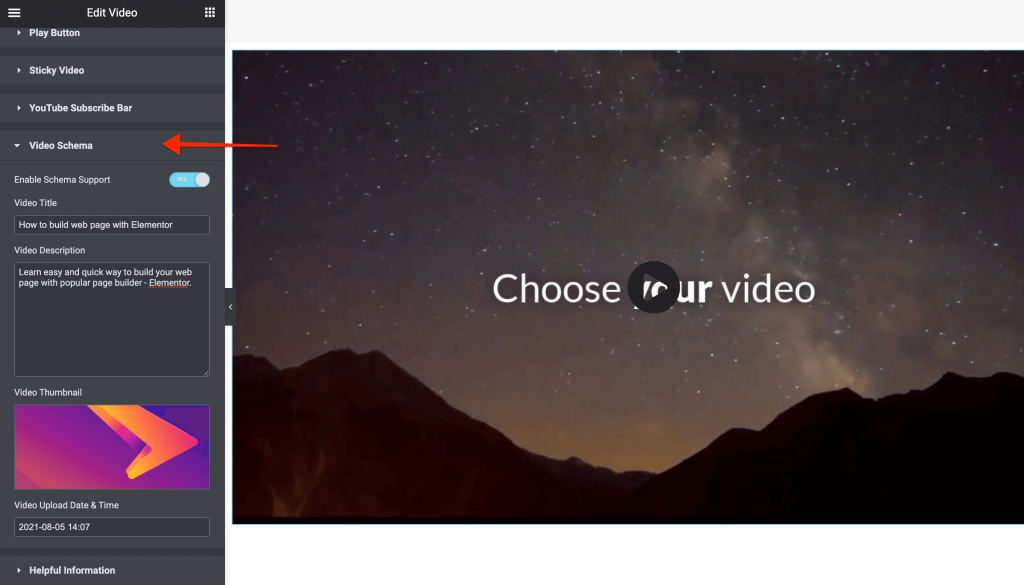
Video Schema
This widget provides an inbuilt schema option for all video types – YouTube, Vimeo, and Wistia.
Adding schema for your video helps it to rank better in search results. It also allows search engines to display a “rich snippet.” A rich snippet is detailed information displayed with your search results like title, description, date, and thumbnail. Just like shown below –
Adding schema manually using code is a tedious task. Ultimate Addons offers ready-made fields to add schema for your video.
Schema options you see in Video widgets help you to add a VideoObject schema to your video.
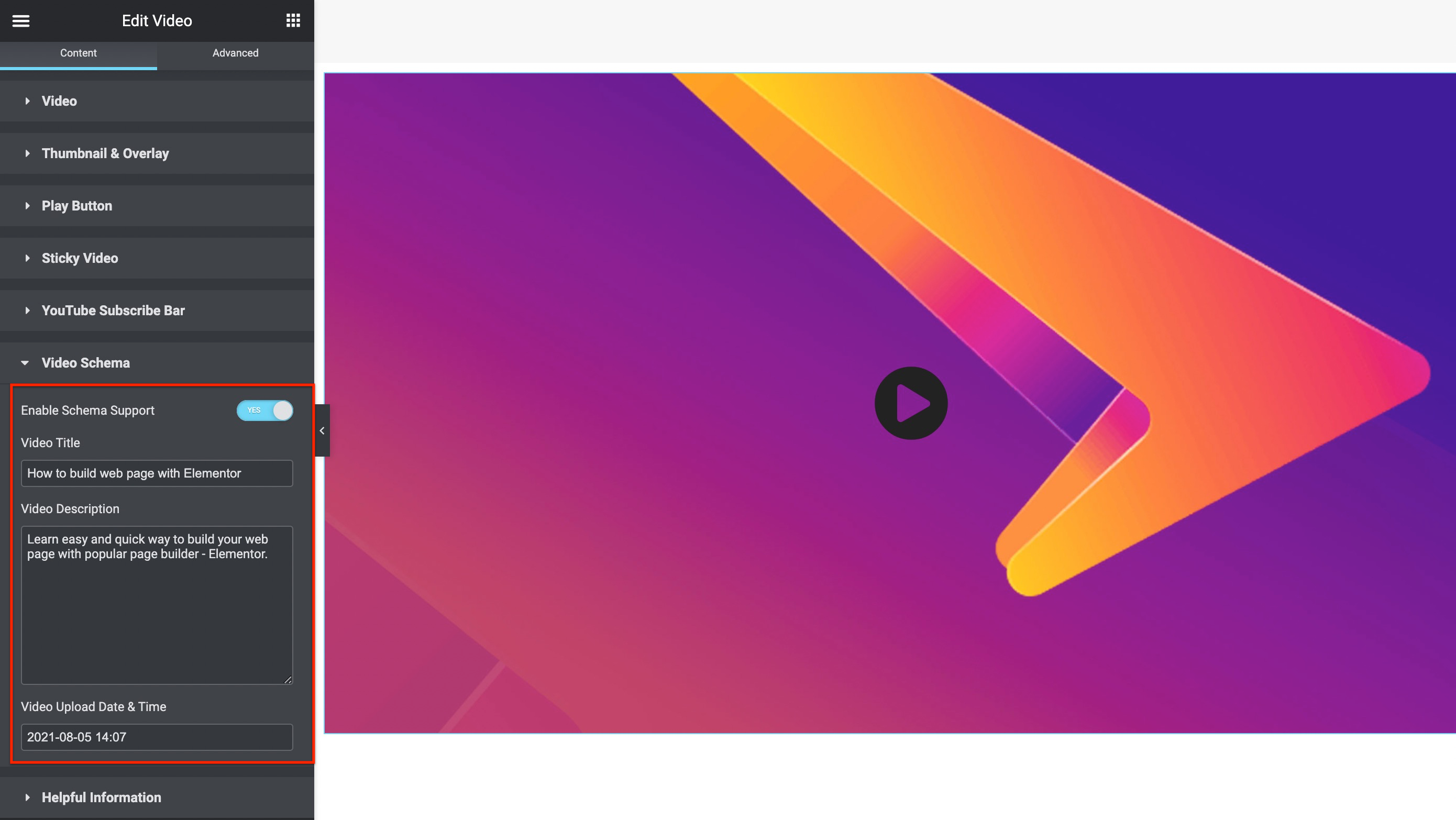
You will find this option under the Content > Video Schema. Just enable the option and fill in the details.

Here is a list of all required fields –
- Vide title
- Video description
- Video thumbnail
- Video upload date and time
Note that all fields are mandatory. Missing any of the above fields might generate errors in schema code. So in such a case, you will observe a notice in the editor and the schema will not be generated until you fill all required fields.
Once you fill in all the required information, the required schema code will be automatically generated and added to the page.
You can test the schema using Google’s Rich results testing tool or Structure data testing tool. In these tools just enter the page URL or page source code.
Note:
In case you have used a custom thumbnail for the video, the default thumbnail field under the Video schema section will not be visible.

The custom thumbnail you used under Content > Thumbnail & Overlay > Custom Thumbnail > Select Image, will be used as a video thumbnail for schema instead of the default thumbnail from Video Schema.

If you choose to set a custom thumbnail but miss to select an image for it, you will observe a notice in the editor.