The Ultimate Addons for Elementor comes with an Off-Canvas widget that can be displayed on the click of a button, icon, or through any other widget.
In order to display an Off-Canvas from another widget, you will have to use a unique class name or ID that is shared between the Off-Canvas and the respective widget.
Here are the steps you need to follow:
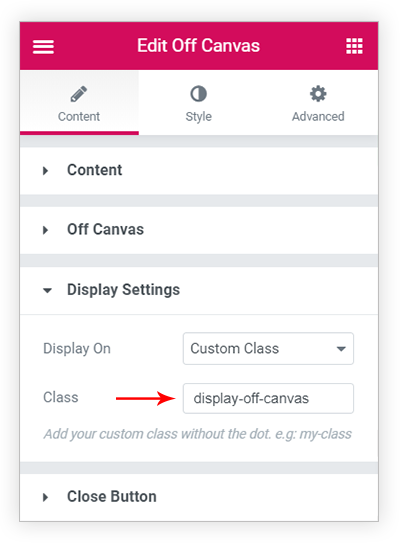
Step 1: In the Off-Canvas widget settings, under the Display settings tab, select to display the canvas on a Custom Class / ID.
For Custom Class – Enter the unique class name in the text box. Note: Do not add a dot ” . ” before the class name.
For Custom ID – Enter the unique ID in the text box. Note: Do not add a hash character(#) before the ID.
Step 2: Make sure the same class name is entered in the Advanced Settings tab of the widget you wish to use.
For example, we are using the Call to Action widget here. Take a look at the screenshot below.
This method will display the Off-Canvas on the click of the Call to Action or any other widget you apply the CSS class name/ID for.