Timeline is a flexible widget that allows displaying historical events with vertical timeline items. The widget contains various customization options to make your timeline attractive. You can add text, media, icon to the timeline items. You can display posts, pages, media, templates in the timeline. Color and typography options allow designing the timeline to suit your website theme.
Checkout detailed video for the Timeline widget:
Below are the key points for the Timeline Widget –
- Powerful Query Builder to display exact posts.
- Infinite Load Pagination.
- Ability to add Custom Value in Post’s Date Area.
- Global and individual – Icon & its styling options.
- Focused (on scroll) color for connector, icon & item.
- Hover style for icon & item.
- Responsive support for alignment of Timeline.
- Option to add a link for items.
Before getting started, make sure to enable widget from UAE settings. (?)
1. Powerful Query Builder
It allows choosing exact posts to display. Read How Query Builder Works for Post Timeline?
2. Infinite Load for Pagination
Posts that are selected from the query builder can be set to load automatically in the timeline on the scroll. See How to Enable Infinite Load Pagination for Post Timeline?
3. Ability to add Custom Value in Post’s Date Area
You can change the default date filed of the post to any field value that has Meta Key. Read How to Display Custom Value in Post’s Date Area?
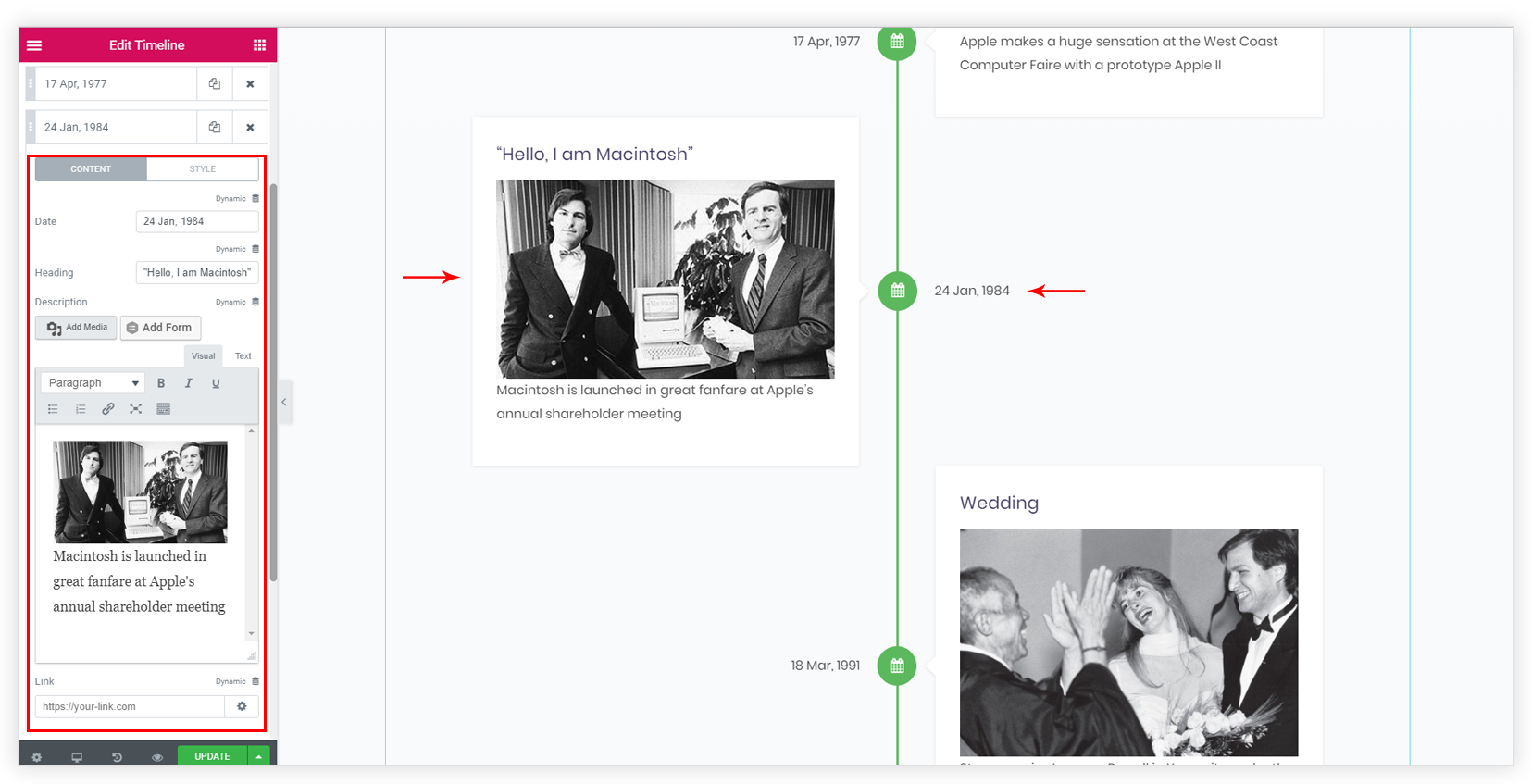
4. Ability to add a media and date with each item
Other than posts you can add content to timeline items are cards. Choose Content Source as Custom. Add new Timeline Items or copy existing one. You can reorder items with simple drag and drop. Each item allows adding following things to the item –
- Date
- Heading
- Description ( text and media )
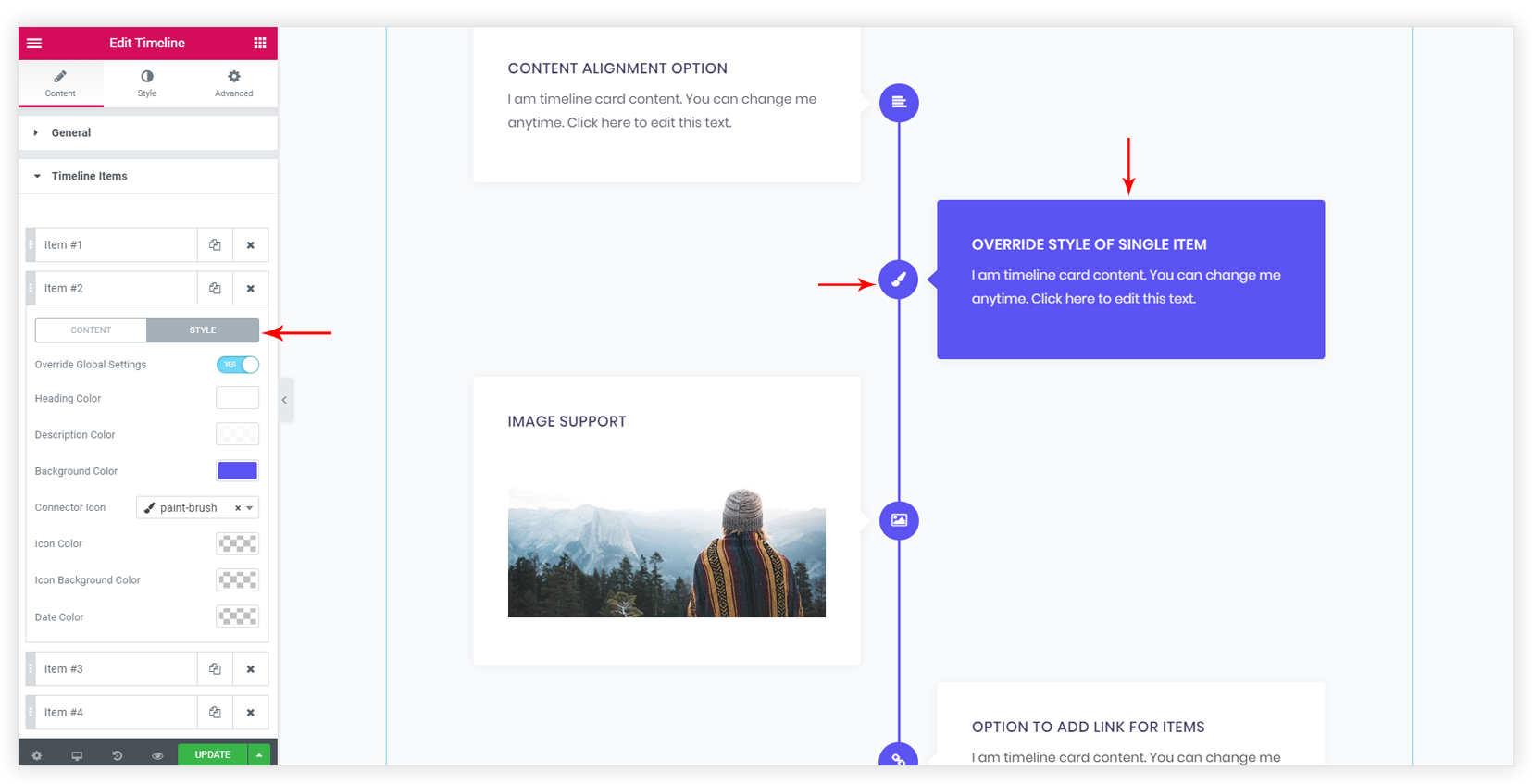
5. Global and Individual – Icon & its styling options
The widget allows setting the same icon for all items globally or different icon for each individual item. You would need to override global styling options to set icon individually. Read How to Set and Style Particular Item / Icon?
6. Focused (on scroll) color for connector, icon & item.
When you scroll the timeline down, color for the – vertical connector line, icon, icon background can be changed. Color will be changed only when the icon comes in the viewport. It gives a nice elegant look to the timeline and also helps in highlighting the visited timeline item. See How to Set On-Scroll Color for Separator Line and Icon?

7. Hover style for icon & item
Hover colors can be set for the timeline item. Settings can found under the Style tab. Different tabs include hover color options for the item under the HOVER tab.
- Items – Hover color for Heading, Text, Item Background.
- Dates – Date.
- Connector – Icon and Icon Background.
8. Responsive support for alignment of Timeline
Timeline widget handles the responsive view for the items. See How to Manage Timeline on Responsive View?
Related Documents –