Retina Image Widget allows you to add a retina version of the image for high definition screens, removing any need for using other retina plugins or tools.
In this article, we will see how Retina Image widget works.
Key features –
- Upload the Retina Image for High Definition screens
- Provide SVG support for Image or Logo
Like all the other widgets of Elementor, the Retina Image widget can simply be dragged and dropped in the position you want it to appear.
You can then proceed with the various settings that allow you to add the Default Image, Retina Image and display custom caption. Let us take a look at each settings tab of the Advanced Heading widget.
Below are the settings available for the Retina Image widget –
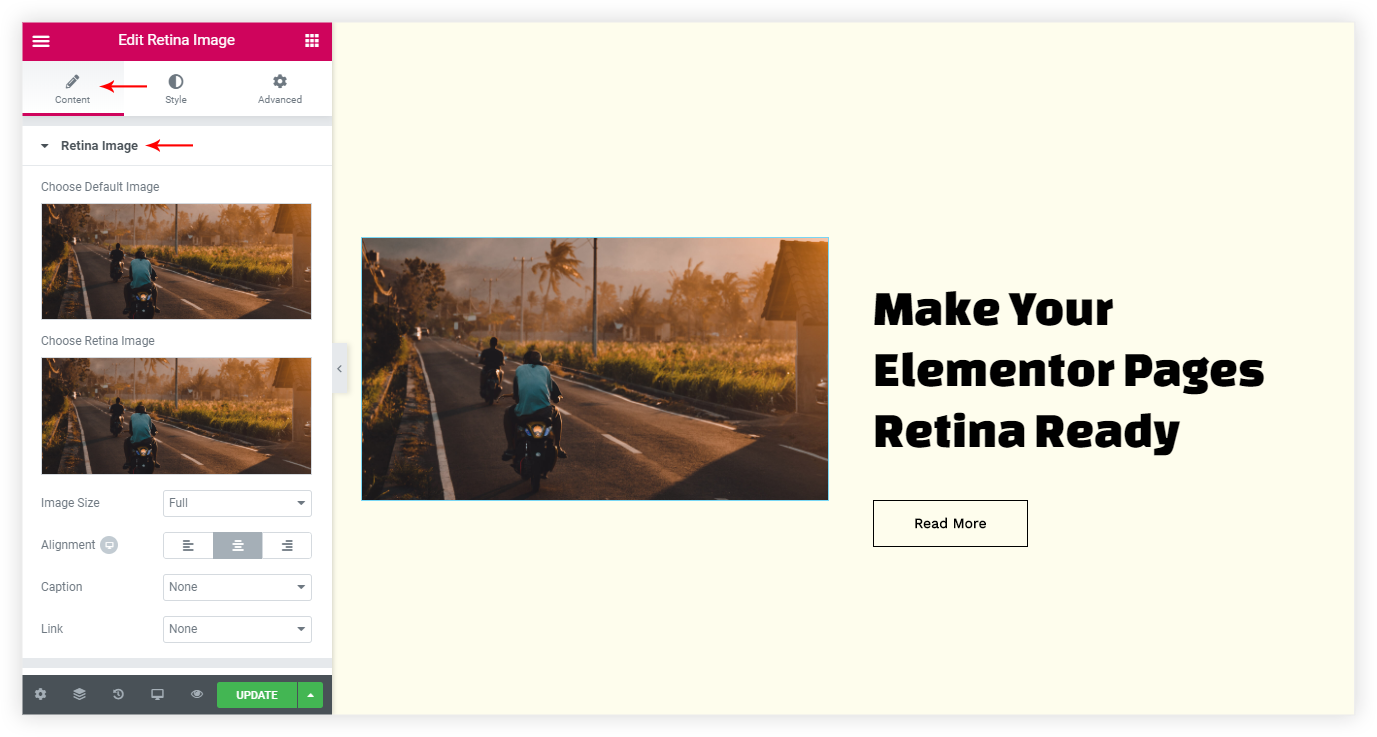
Retina Image
Retina Image: Under the Retina Image section you will be able to add your default Image as well as the Retina Image.
In the same section, you will see other options like setting the Image Size, Alignment, Caption, and Link.
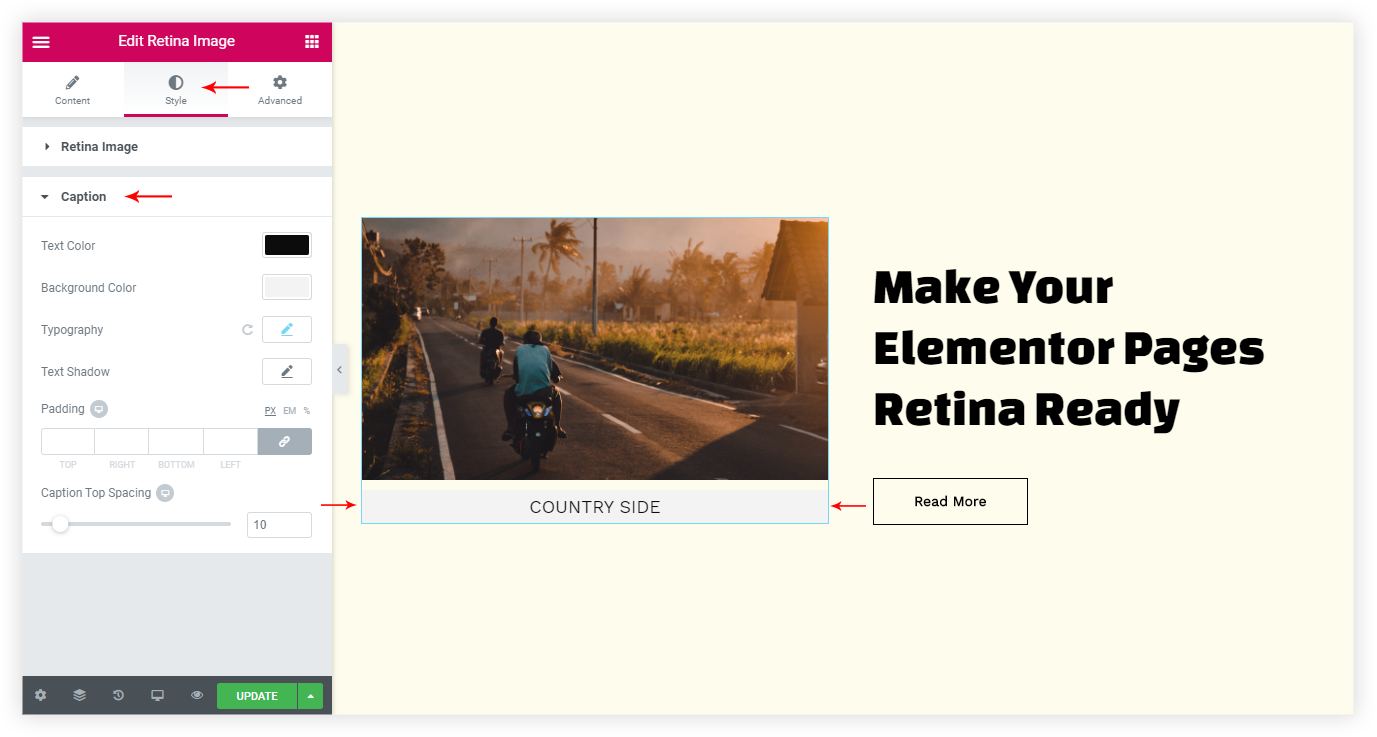
Styling
Under the Style tab, you will see two options –
The Retina Image section will allow you to set the Image width, max-width, and other styling options.
While the Caption section only displays when you have set the Custom Caption in the Content tab.