With UAE – Particle Backgrounds you get some prebuild particles styling. Apart from these default styles you can customize and personalize background style with JSON code. You can do so with a few easy steps and don’t need to have any coding skills.
You can customize and add custom JSON code from the link here. Below are the steps –
1. Visit the link here to design a custom particles styling.
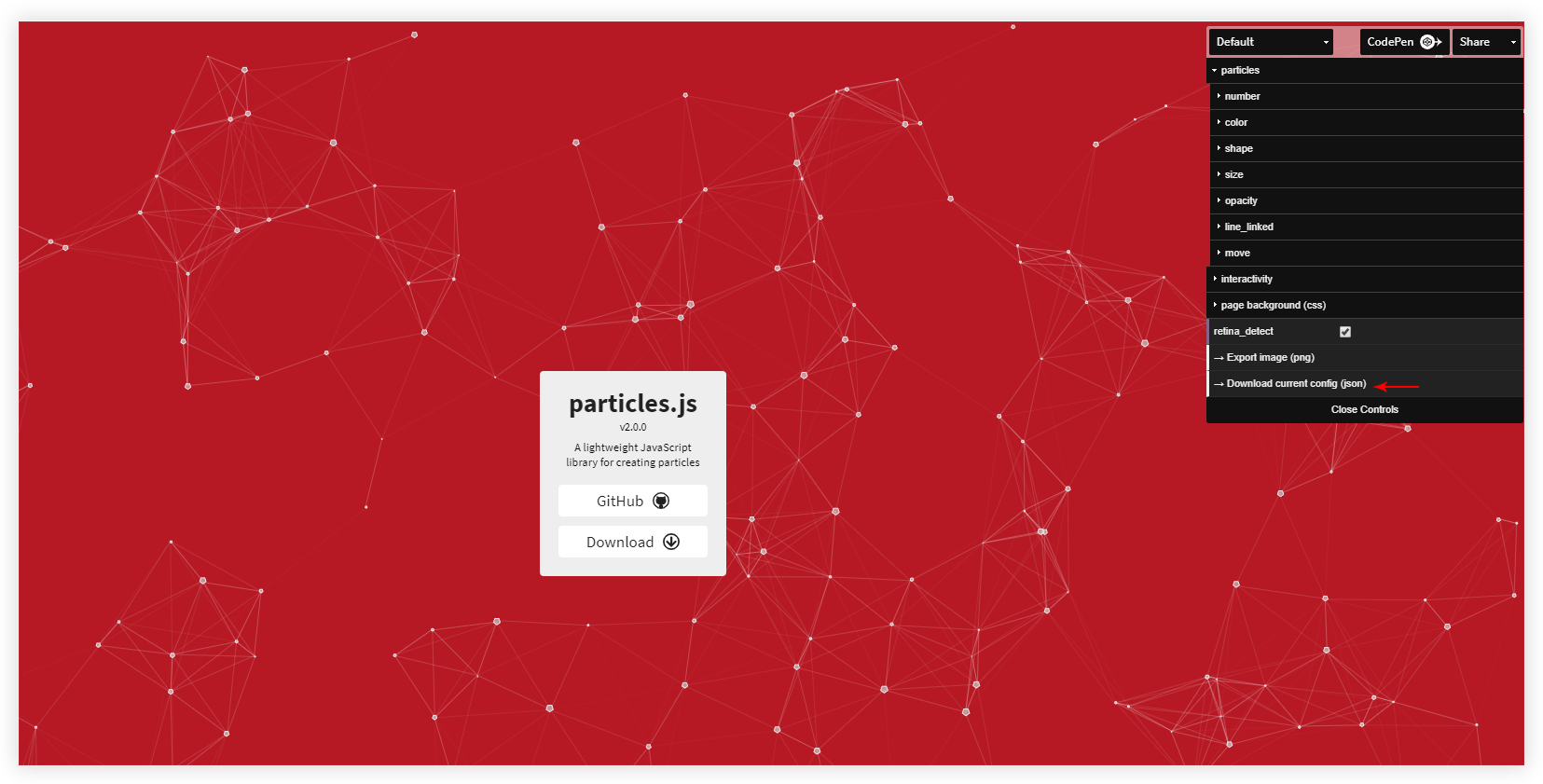
2. Choose options as per requirement. You can select particles styling like shape, color, size, number, etc. From interactivity options, you can choose interactive effects on mouse hover/click. You can even set a page background for particles.
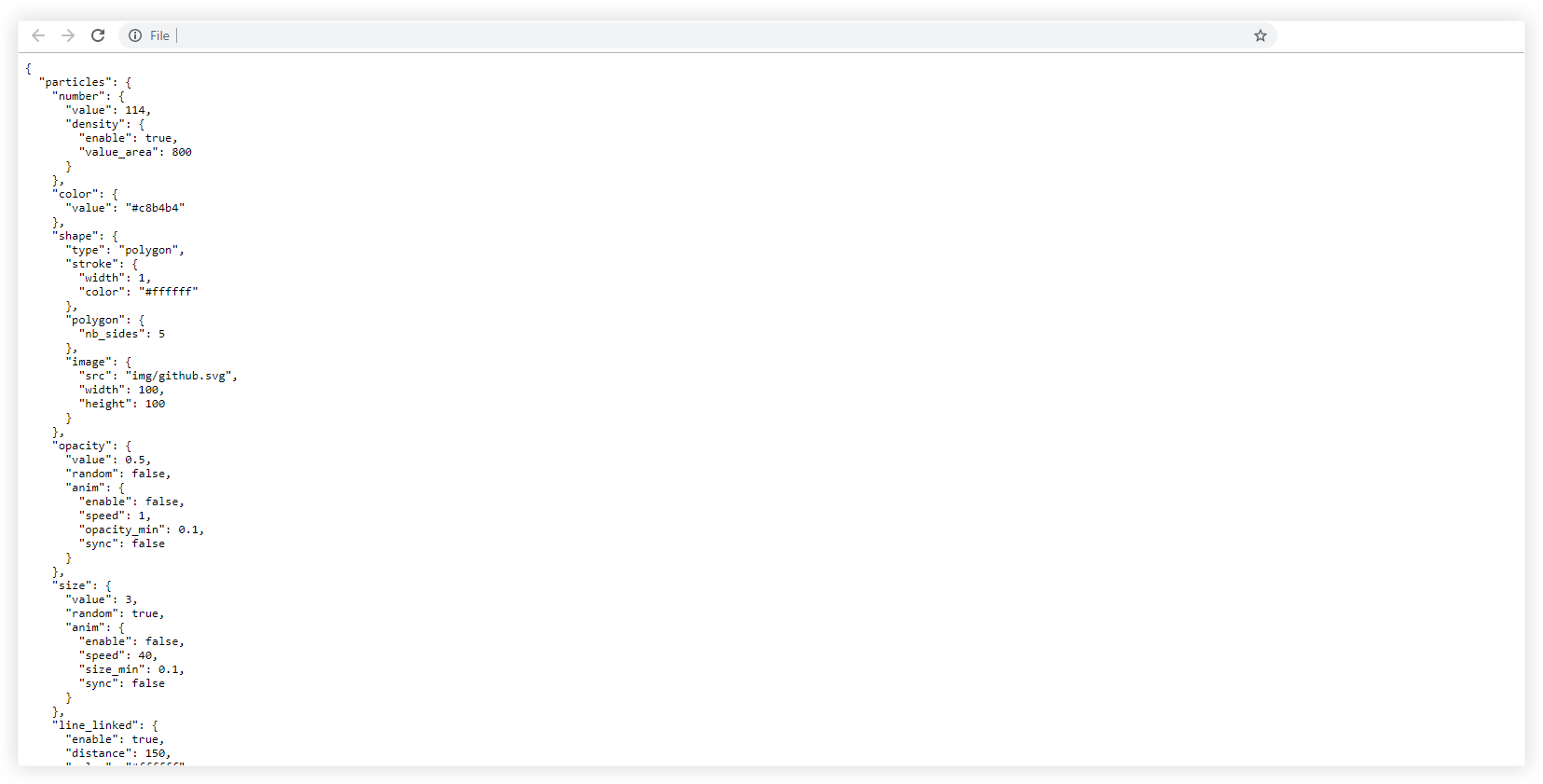
3. Once you are done with setting custom styling, click on the Download current config (json). This will export the required JSON code for your custom styling.

4. Open the above-downloaded file and COPY the entire code.

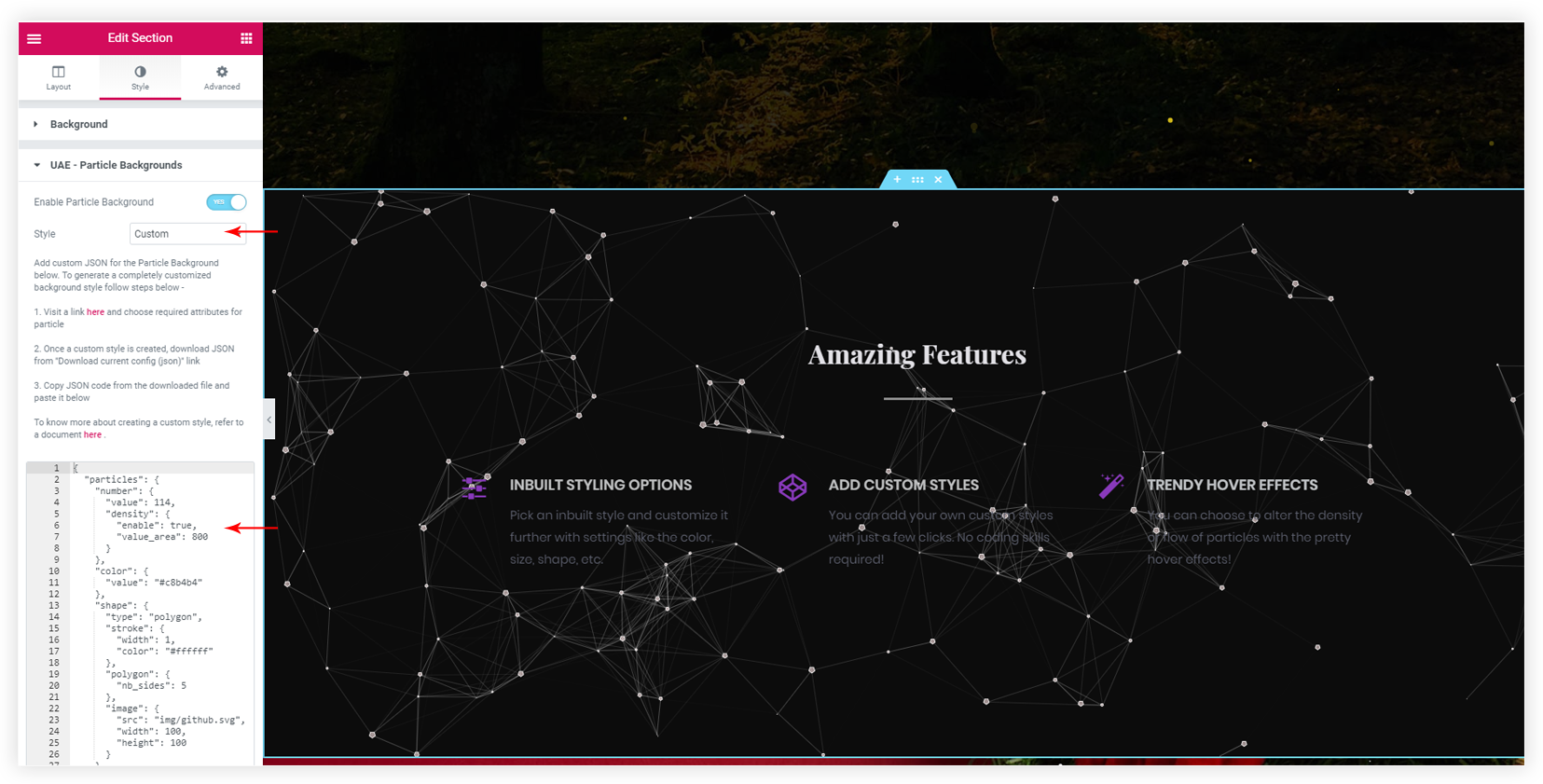
5. Go to your Elementor page and open the Style tab for the section you want to set background for.
6. Under UAE – Particle Backgrounds, choose Style as Custom. Paste the above-copied code under Add Particles Json window.

Save the changes and you are done!