What if your blog posts looked like pins or boards from Pinterest? And what if I told you this is possible without any custom code?
Yes! We’ve introduced the Business Card Skin in the Posts widget of the Ultimate Addons for Elementor!

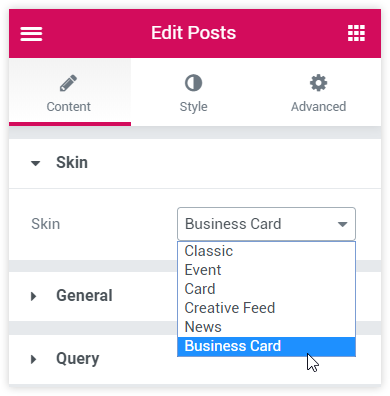
You now have the following Skins or post templates within the Posts widget of UAE!
- Classic
- Event
- Creative Feed
- News
- Card
- Business Card
The Business Card skin isn’t a new widget – but just another option that we’ve added in the already existing Posts widget. You can take a look at how the settings look in panel.
The best part here is that you can use this skin with your favorite layout like the Grid, Carousel, Masonry or Featured.

Skins are nothing but post templates built for Elementor. Needless to say, the current ready-made templates within the Posts widget are being loved by many.
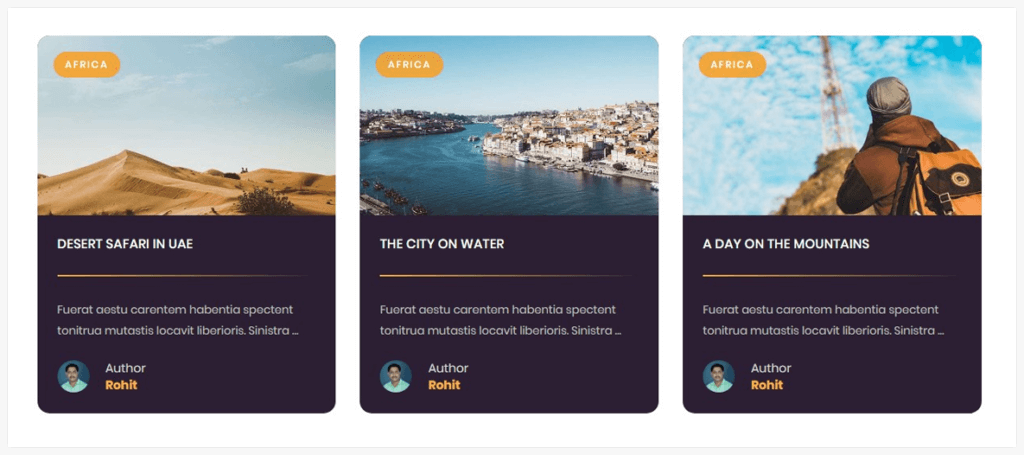
And, today we’ve taken it a step ahead with the Business Card post skin!
With this new post template, you can
- Display a trendy separator with a gradient to it
- Add author information – like the gravatar and the name
- Manage and edit colors and typography of all the content on a card
- Control the spacing within and around the card
- Add a separator, manage background color, etc.
- Add hover effects for the image, background, etc. of the card.
Wish to get your posts
Let us know how you like this in the comments below. You can also write to us if you have any further suggestions or need help with anything.




7 thoughts on “New Post Template for Elementor – The Business Card”
Can I add a condition for the style of taxonomy badge? For example, the background color will depend on the category name? For Africa, it’ll be yellow and red if its Asia. Could this be possible? Thanks.
Hello Erwin,
This isn’t directly possible. However, it can certainly be done using some custom CSS code.
Please open up a ticket at our support center, so that we can help you with this. 🙂
Can i add custom skin? For example only title and 1 field of taxonomy or acf?
Hello,
Unfortunate, this is not possible at the moment. However, I will take this ahead to our team and check what can be done. 🙂
I have installed the plugin ultimate addons.I still see only 3 options in skin.
How do i get creative feed under Posts?
Hello Rupali,
That’s strange! Please make sure you have UAE’s latest version installed on your site. If yes, then check if the needful skins are activated from the Posts’ settings page.
P.S. – UAE’s widgets are tagged under a tag UAE. Please confirm once that you are using UAE’s Posts widget.
I hope that helps.
Hi, is it possible to change the button position? E.g. if every single card has the same size but the teaser text has different length having the button always anchored to the bottom of each card and not to the teaser text.